
Học React Native trong 30 ngày qua ví dụ thực tế
Không gì dễ hơn việc học bằng các ví dụ thực tế, nhất là đối với việc lập trình React Native. Giới thiệu với các bạn một nơi để học React Native qua ví dụ trong 30 ngày, sau khi hoàn thành xong các ví dụ này đảm bảo bạn sẽ trở nên chuyên nghiệp với React Native. Tuy nhiên, nếu bạn không có thời gian, chỉ cần nhìn lướt qua các ví dụ của từng ngày, sẽ gợi cho bạn những chức năng của ứng dụng mà bạn phát triển.

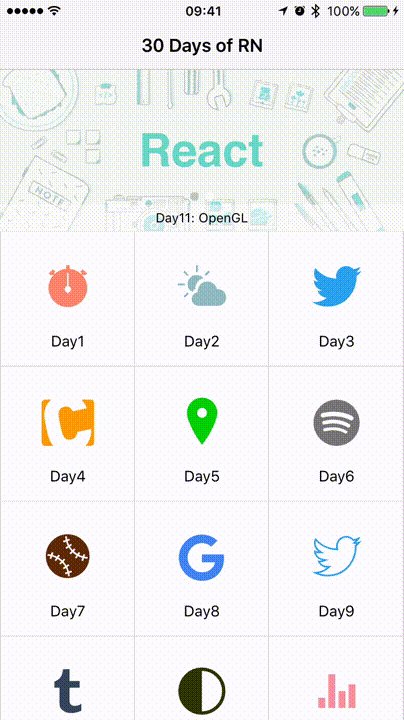
Bắt đầu 30 ngày
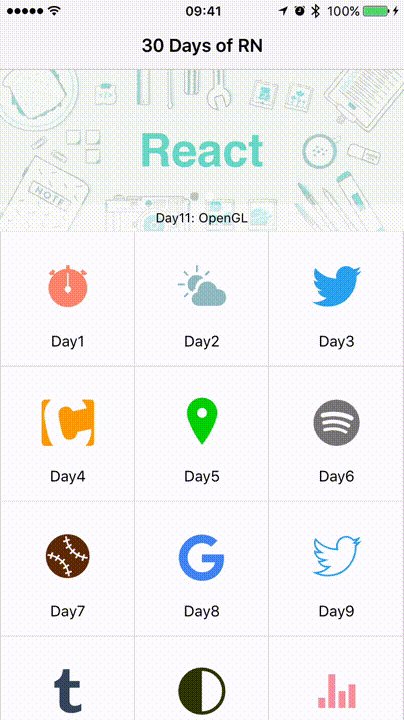
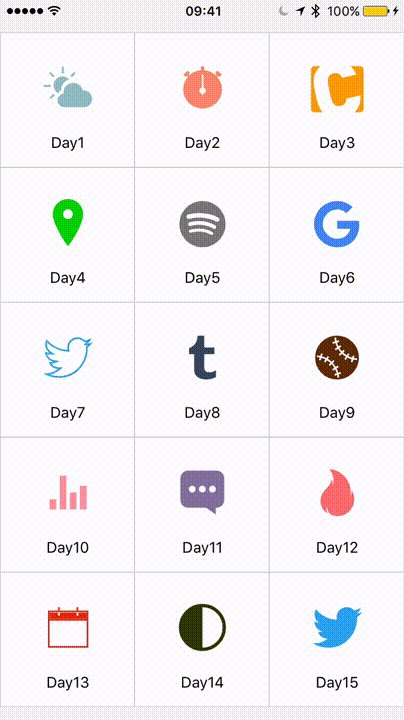
Ngày 1
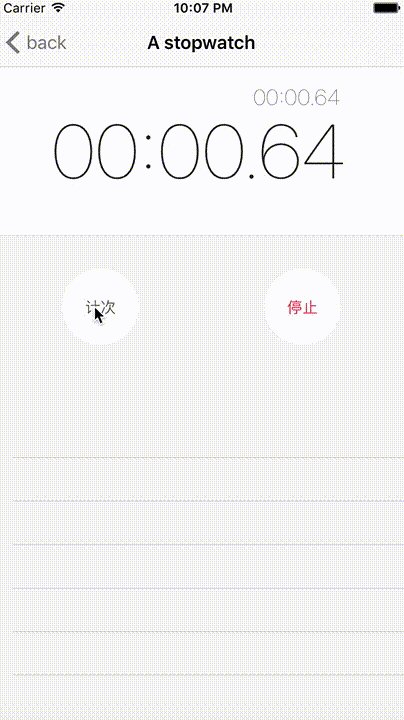
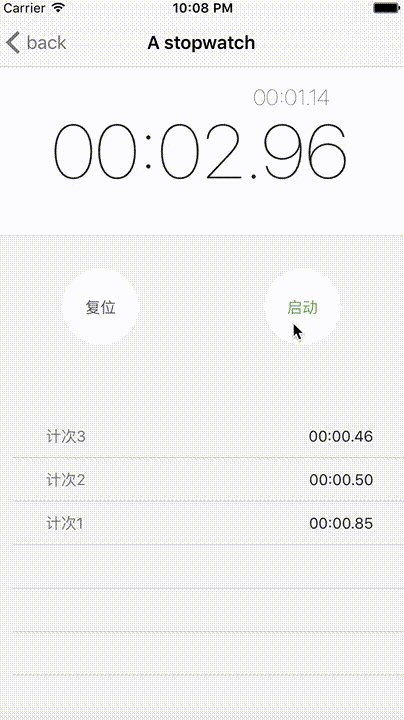
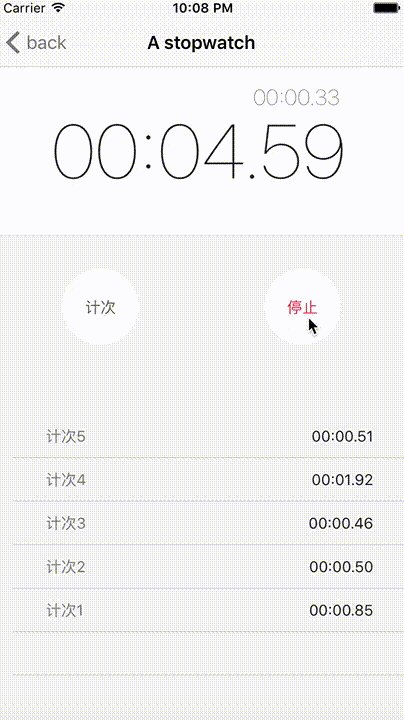
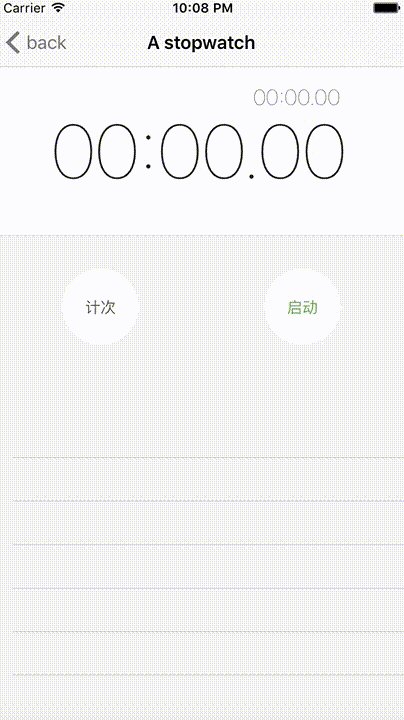
Đồng hồ bấm giờ iOS, chức năng đầy đủ như ứng dụng gốc
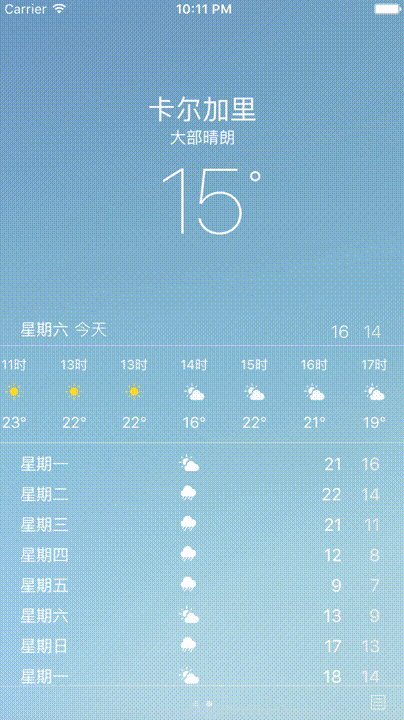
Ngày 2
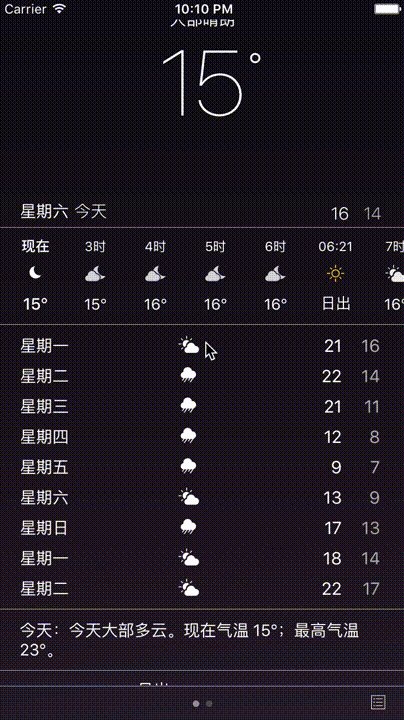
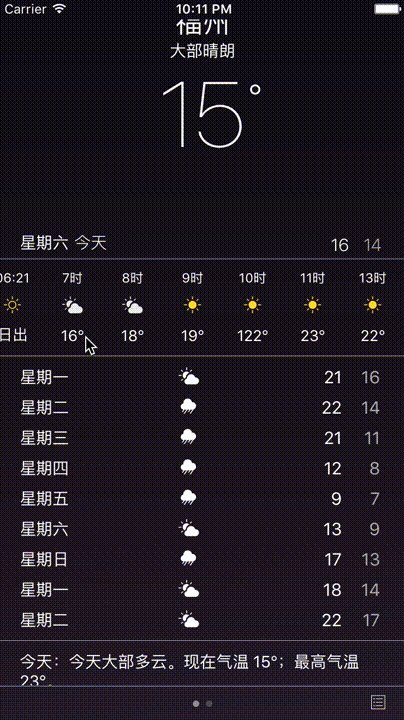
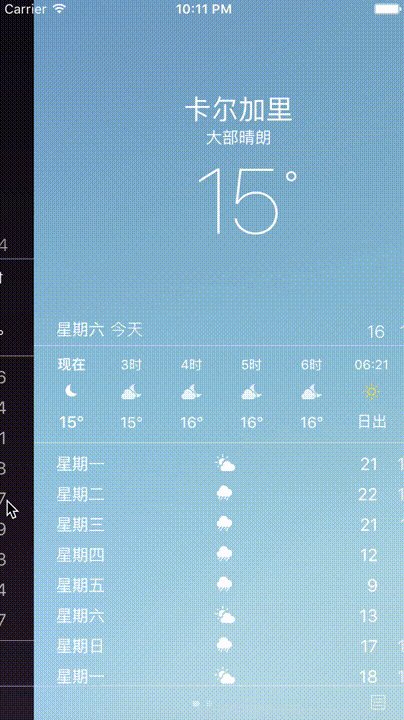
Ứng dụng thời tiết
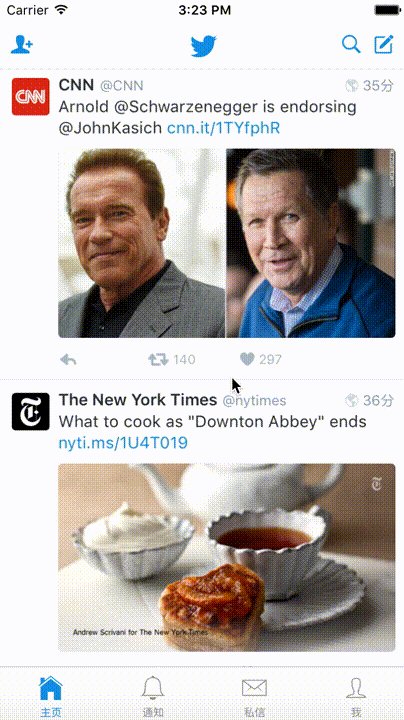
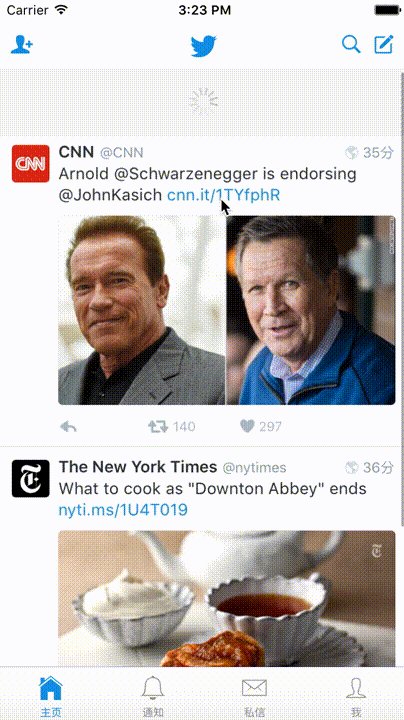
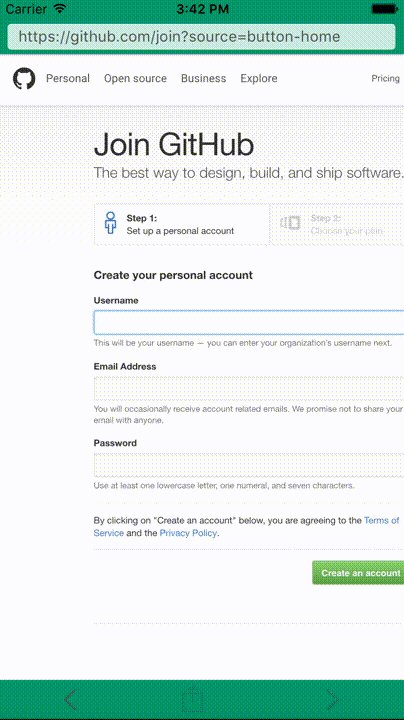
Ngày 3
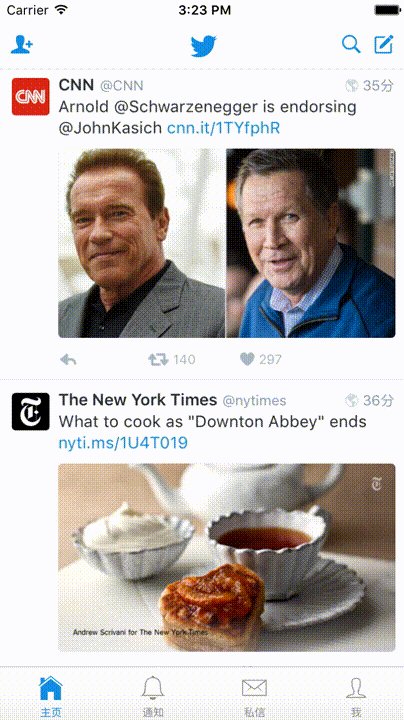
The Twitter app entrance animation.
Ngày 4
Using CocoaPods with React Native.
An example with JTSImageViewController.
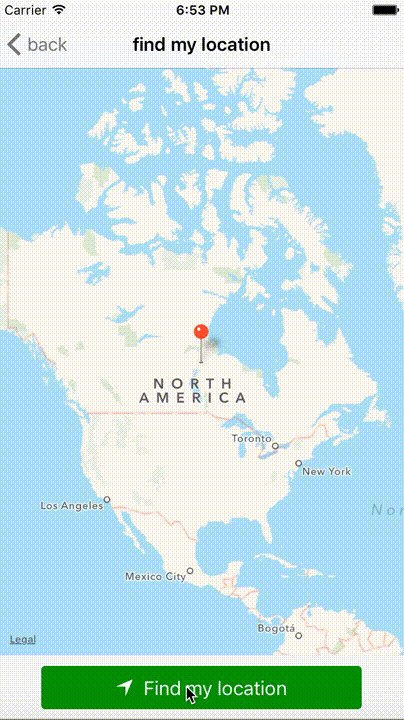
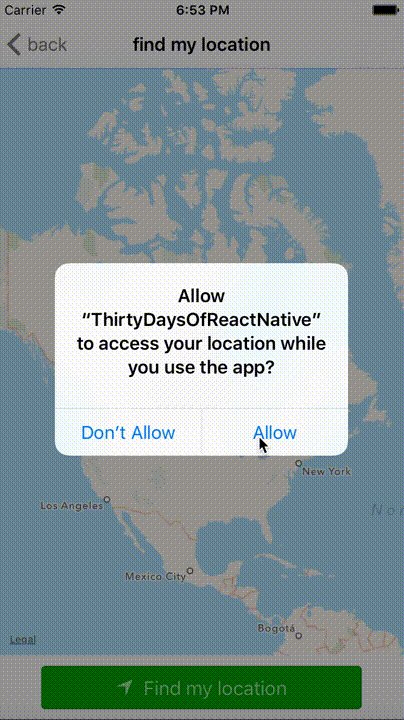
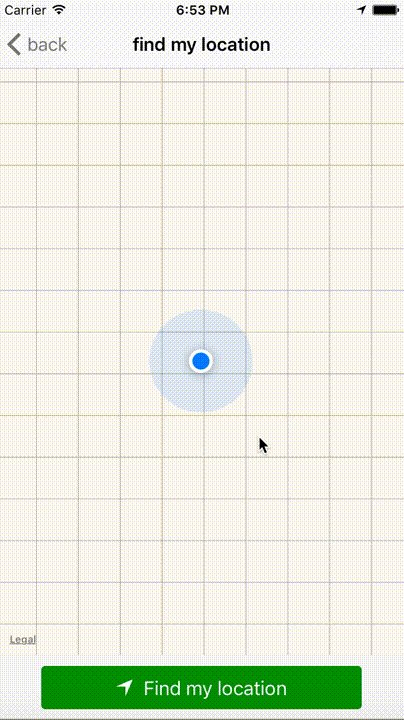
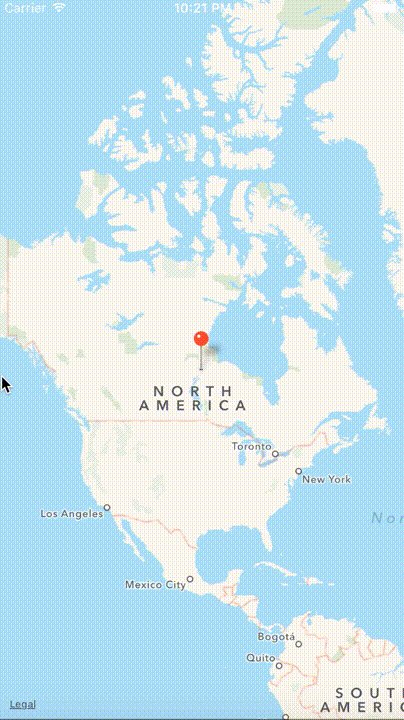
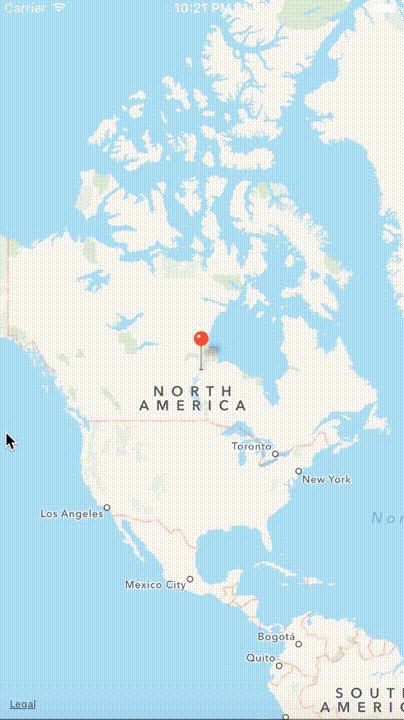
Ngày 5
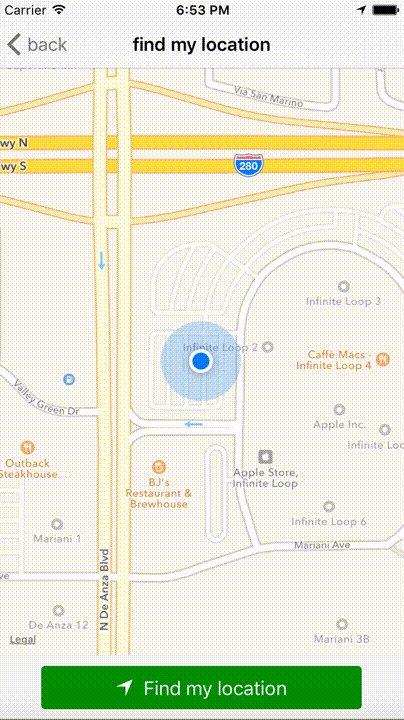
MapView and find Geo location.
Ngày 6
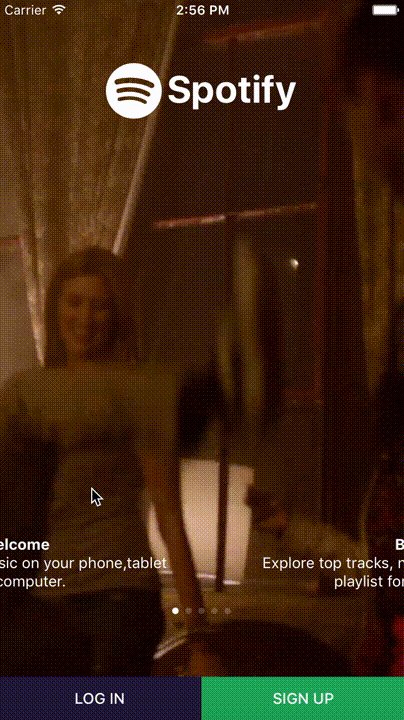
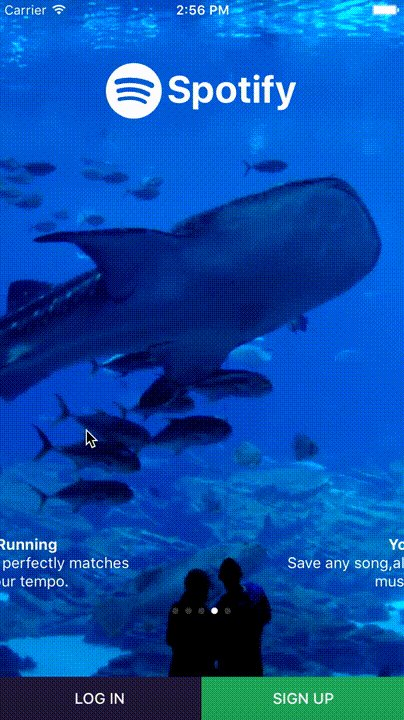
Spotify welcome screen/
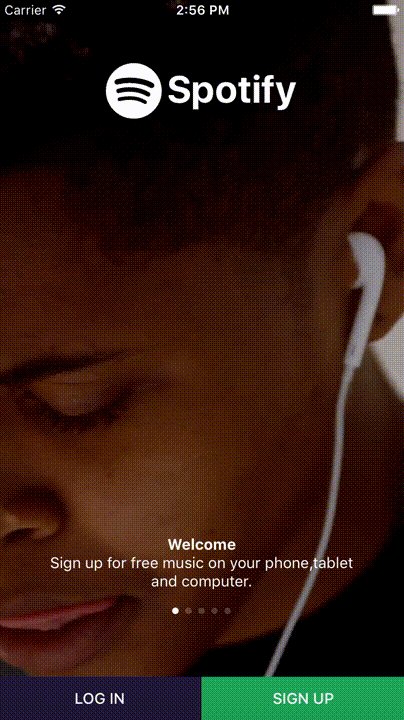
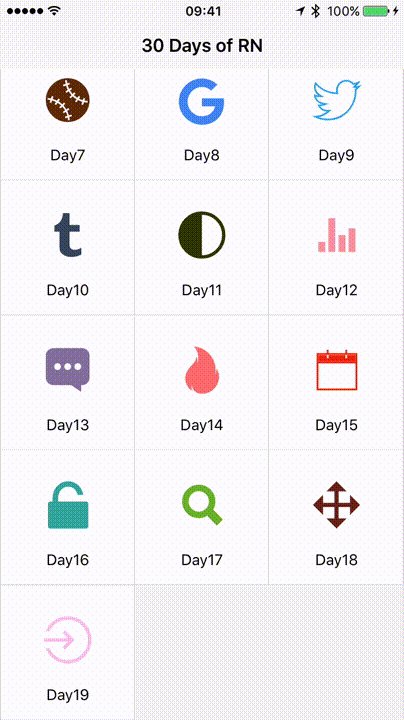
Ngày 7
Pan gesture basic. Move a baseball around.
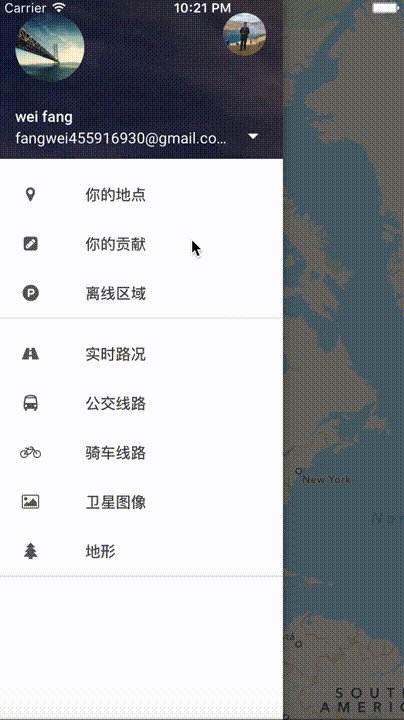
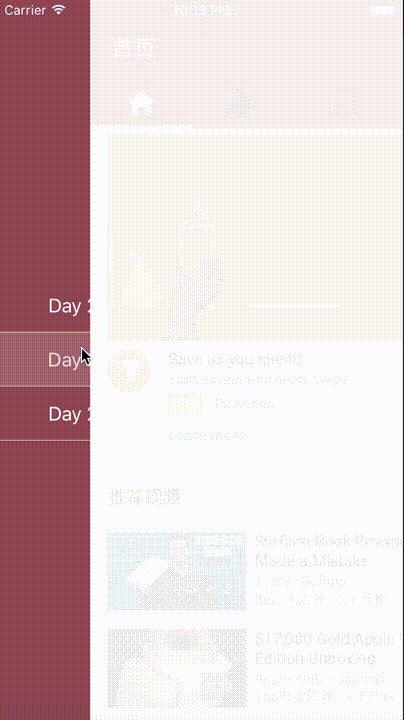
Ngày 8
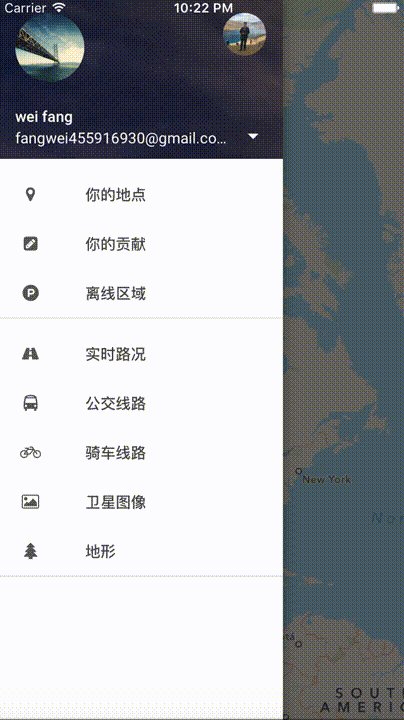
Google map style swipe menu
Ngày 9
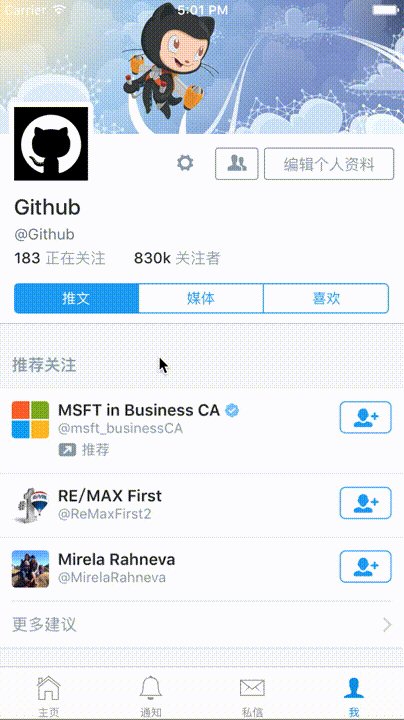
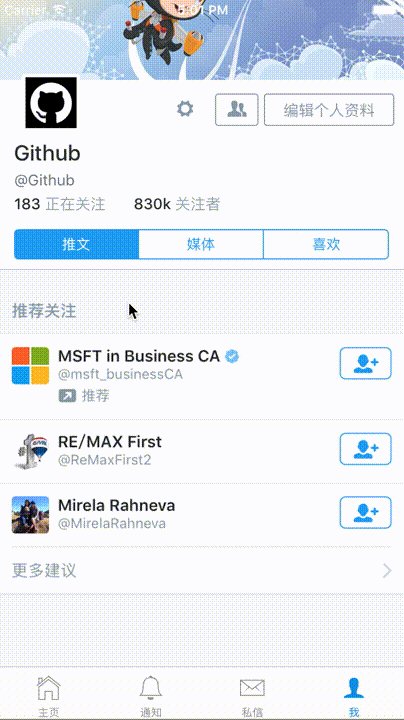
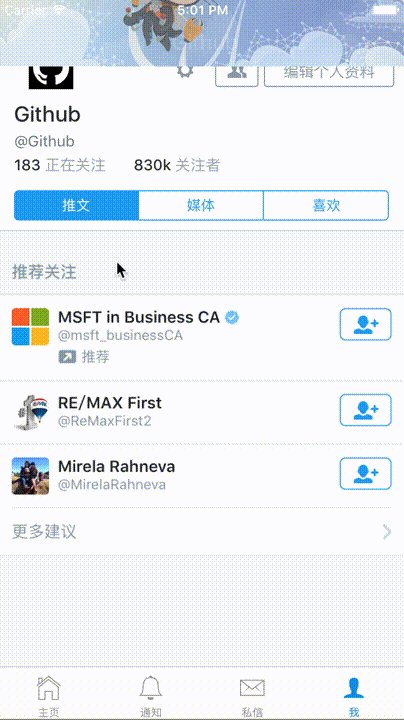
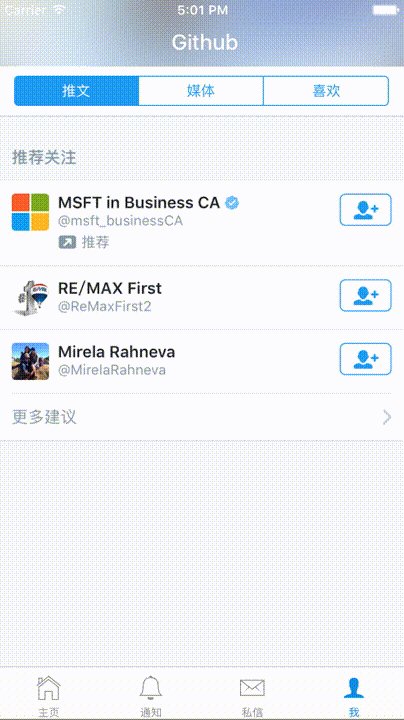
Layout of Twitter user page
Ngày 10
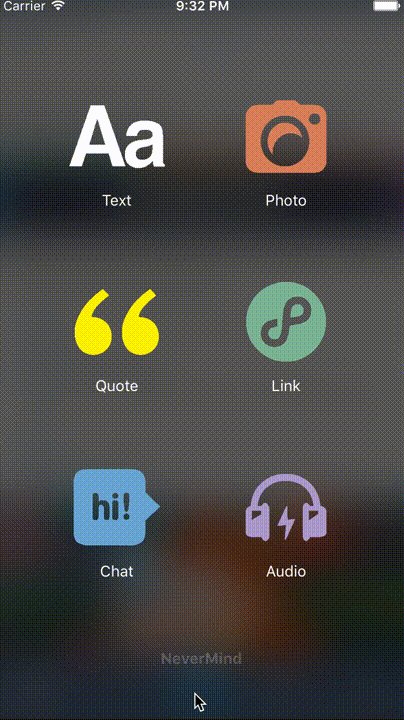
Tumblr menu animation
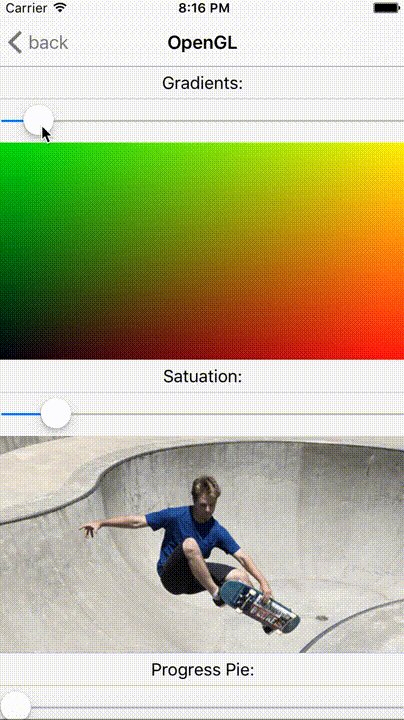
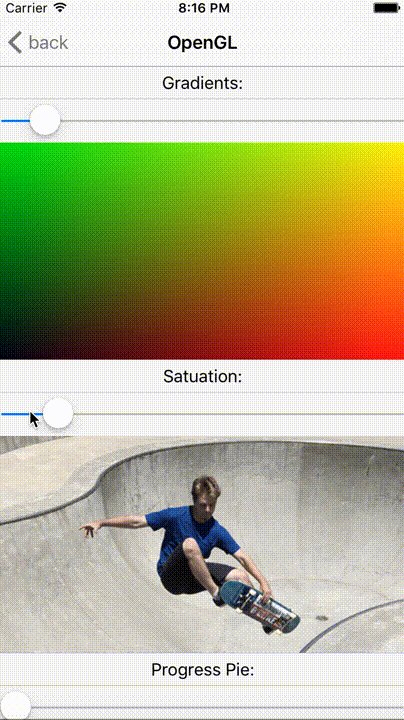
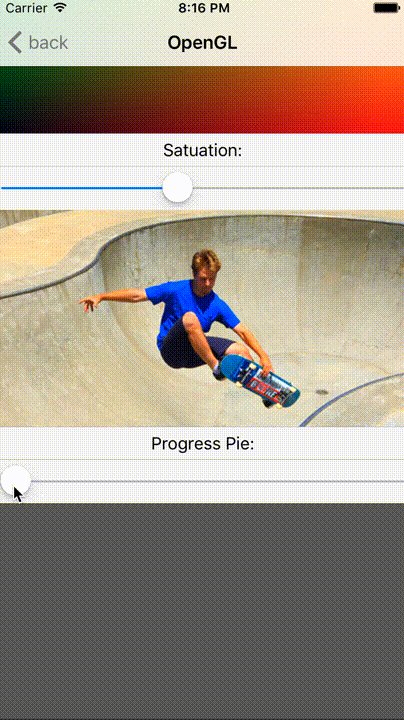
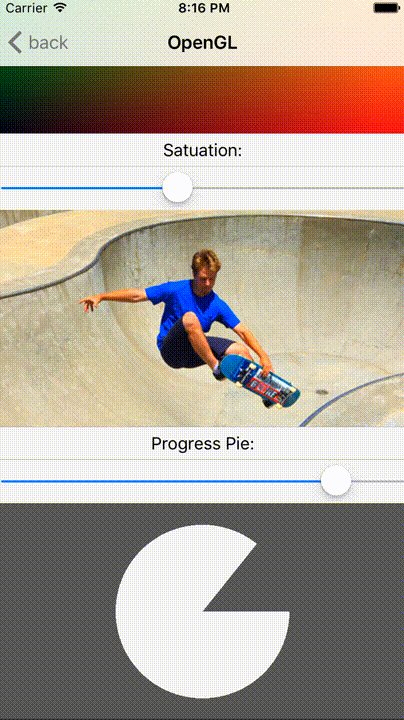
Ngày 11
Using OpenGL with React native
Reference: https://github.com/ProjectSeptemberInc/gl-react-native
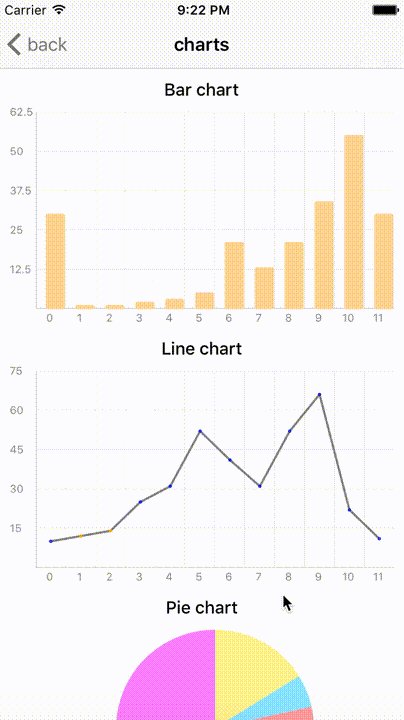
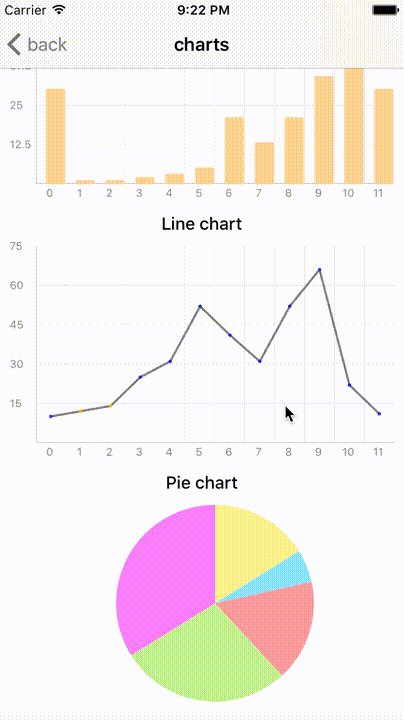
Ngày 12
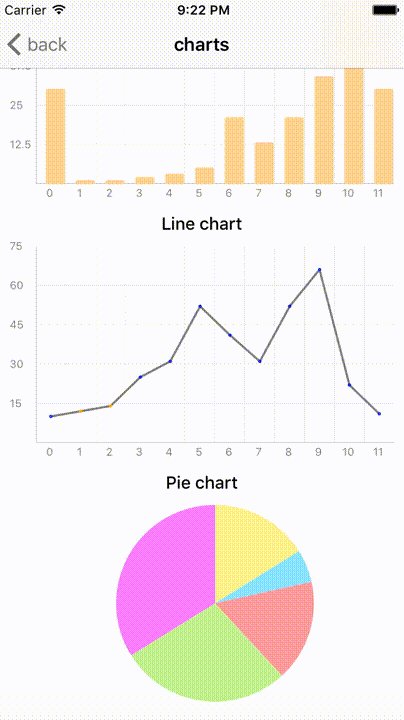
Charts with React native
Reference: https://github.com/tomauty/react-native-chart
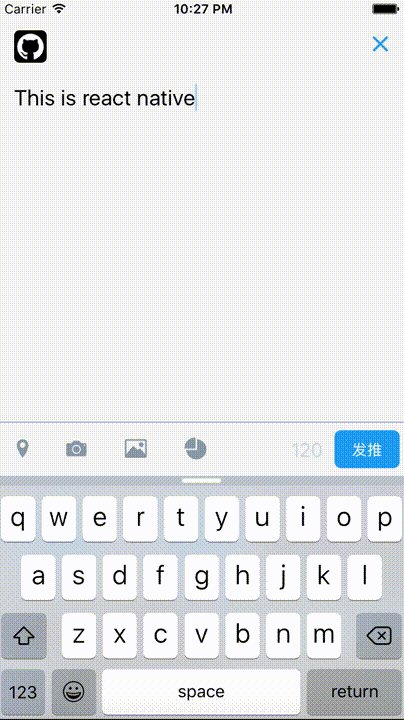
Ngày 13
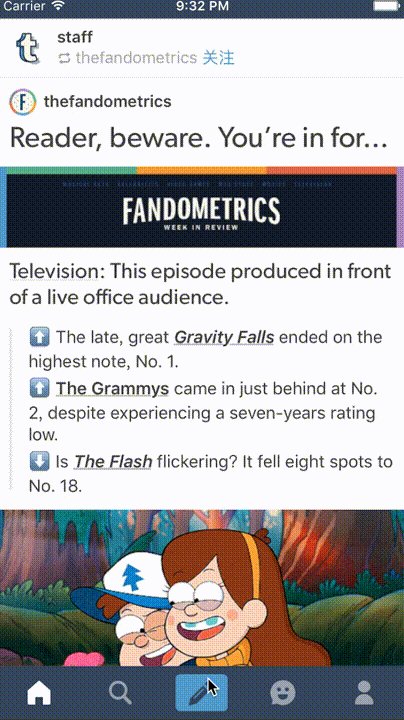
A tweet UI
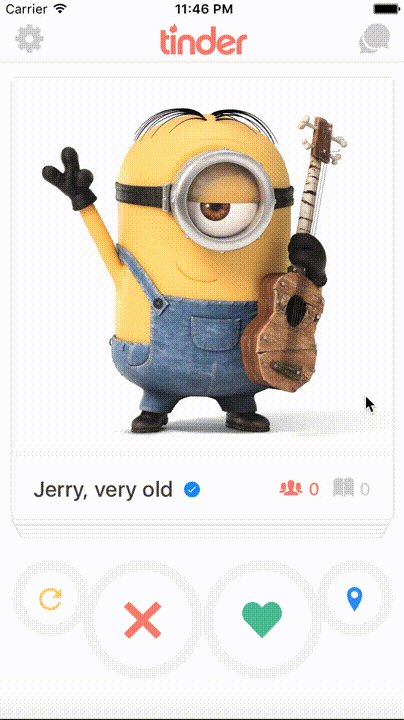
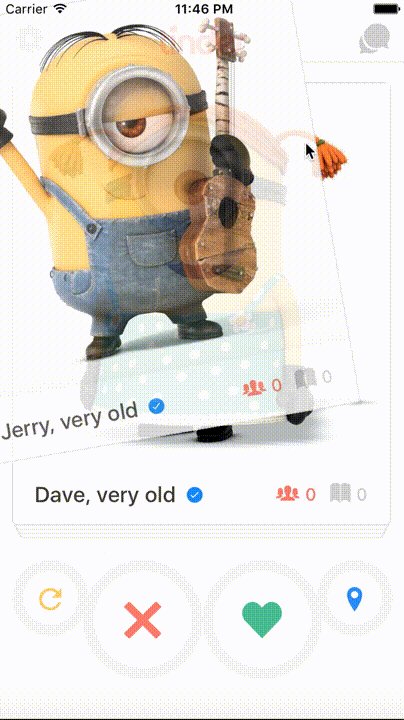
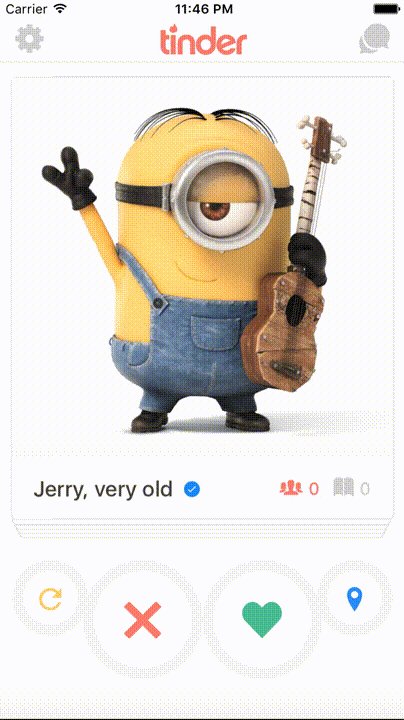
Ngày 14
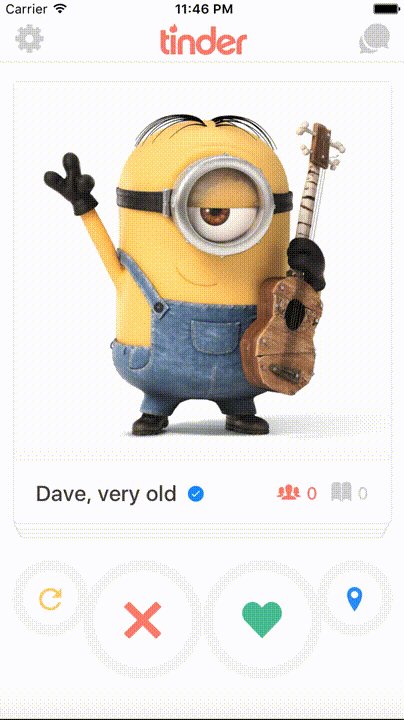
A tinder swipe
Reference:https://github.com/meteor-factory/react-native-tinder-swipe-cards
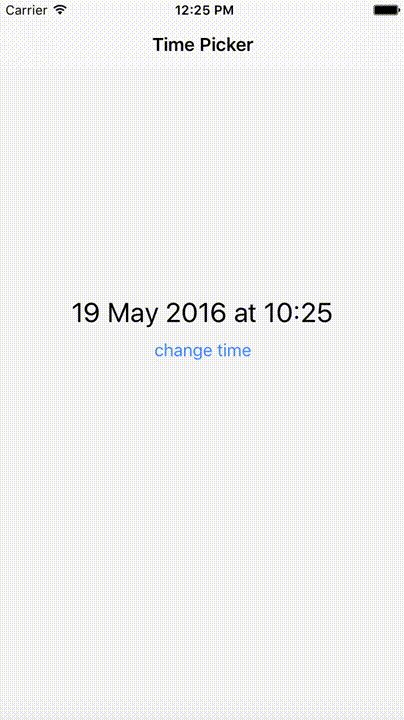
Ngày 15
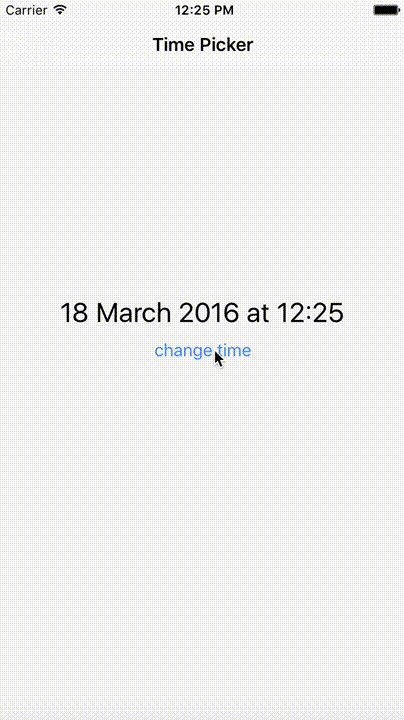
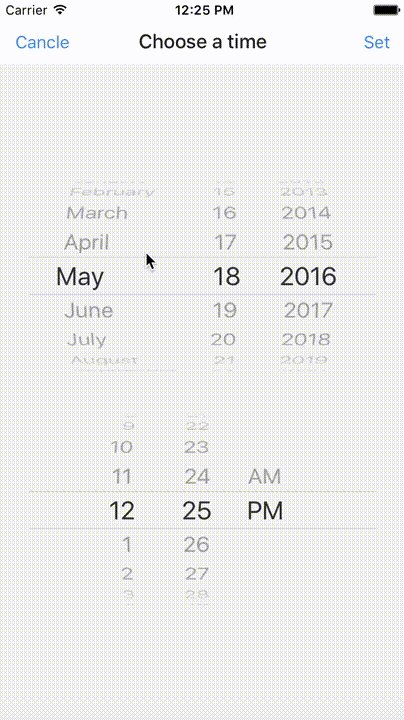
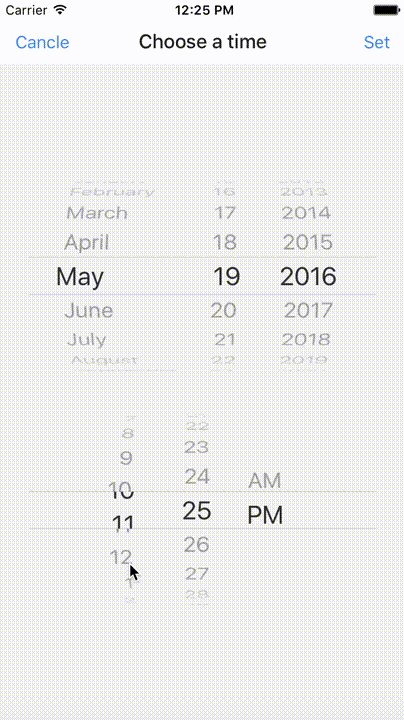
A time picker
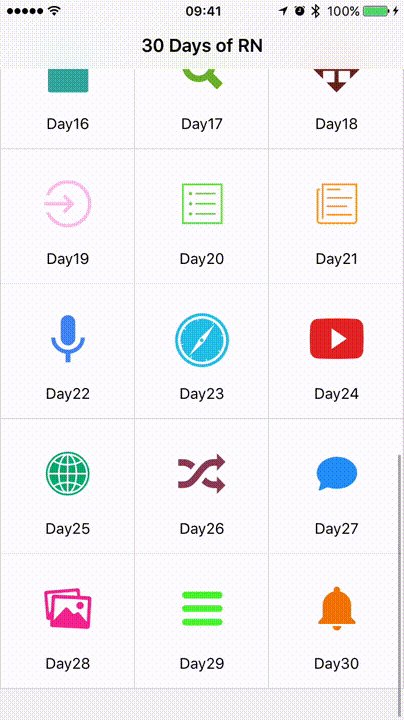
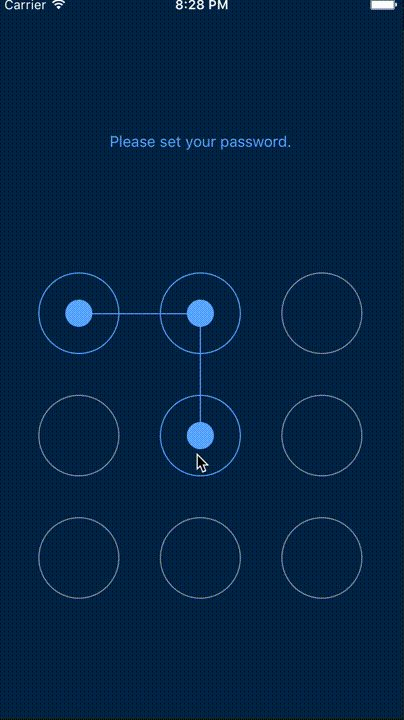
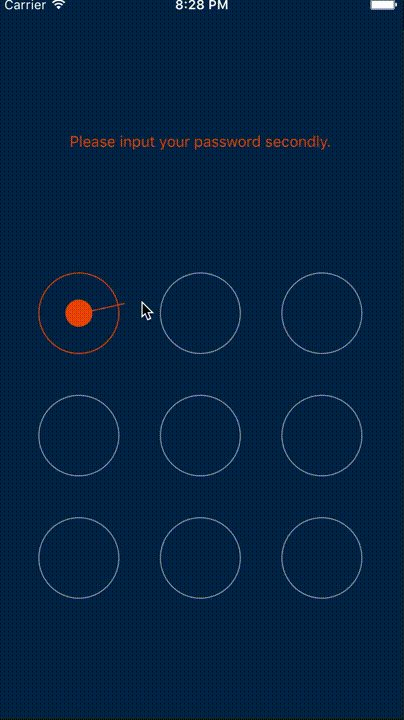
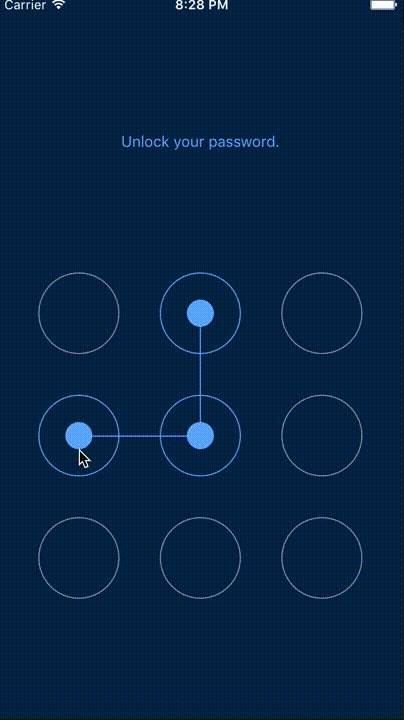
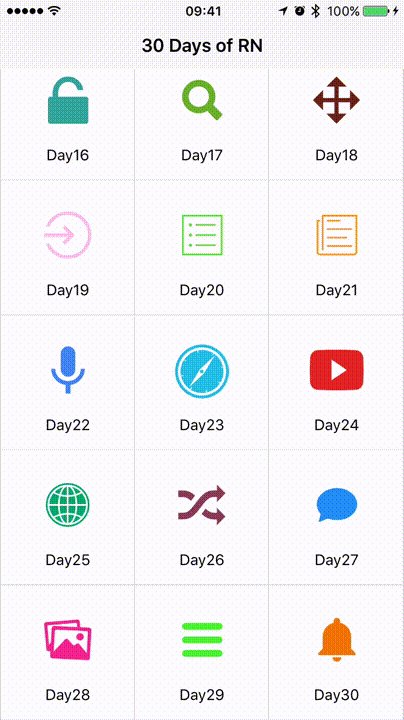
Ngày 16
Unlock with gesture
Reference:https://github.com/spikef/react-native-gesture-password
Ngày 17
Native search bar and Fuzzy search
Reference:https://github.com/umhan35/react-native-search-bar
Ngày 18
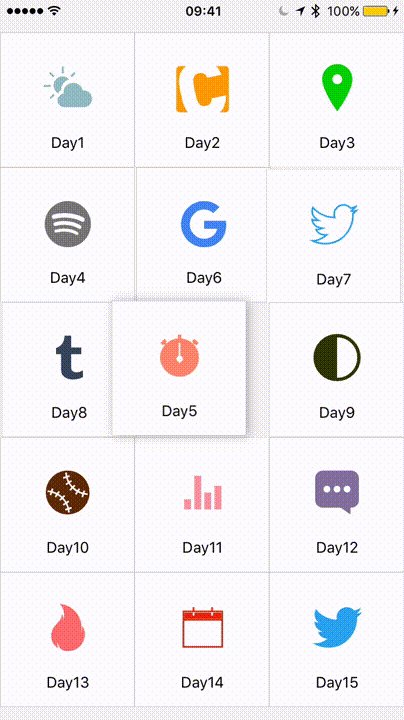
Sortable. drag and reorder the blocks.
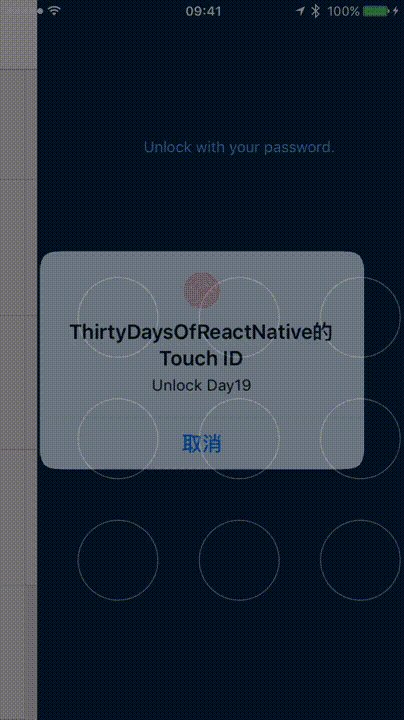
Ngày 19
Unlock app with touchID
Reference:https://github.com/naoufal/react-native-touch-id
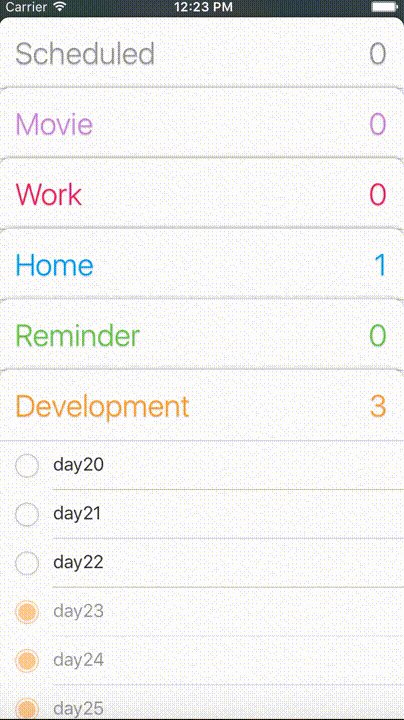
Ngày 20
Sigle page Reminder
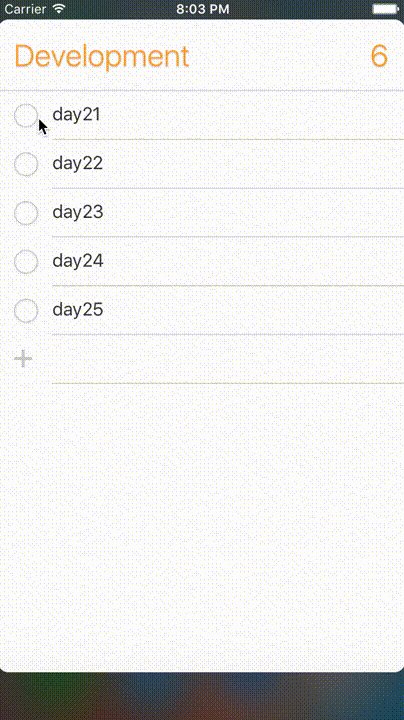
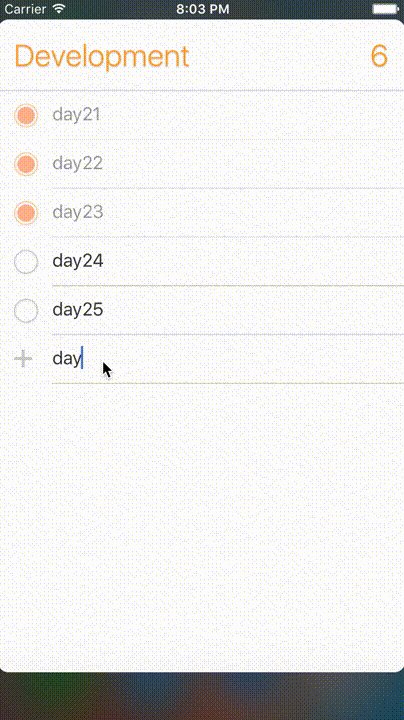
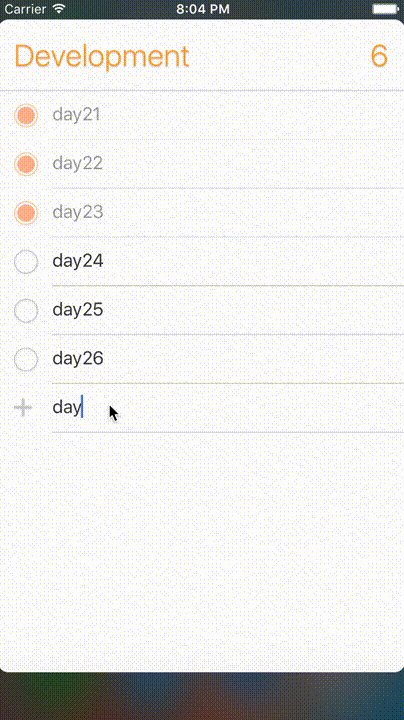
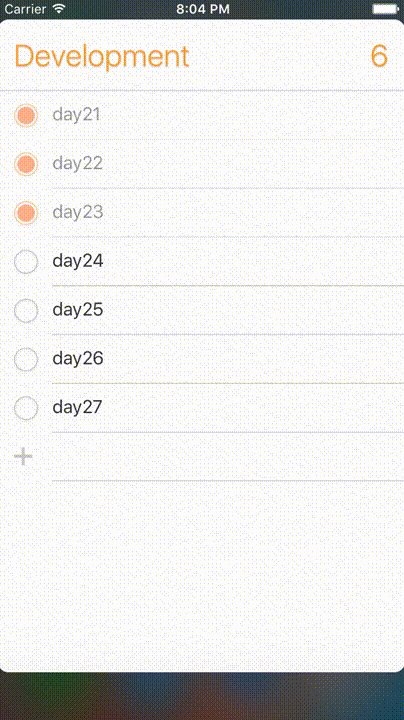
Ngày 21
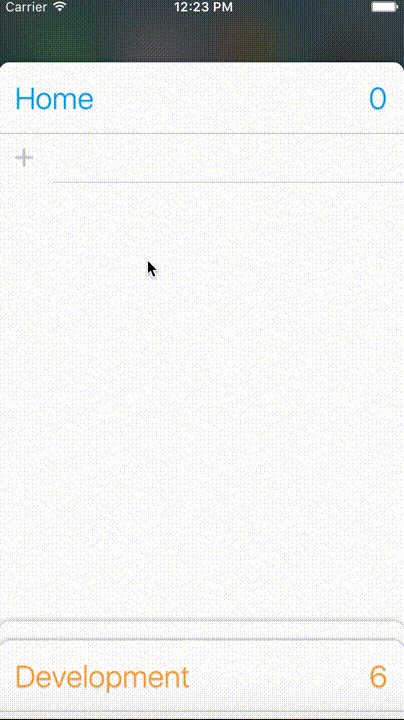
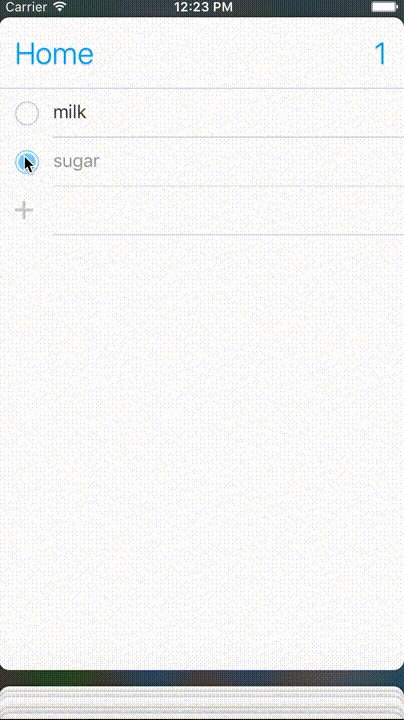
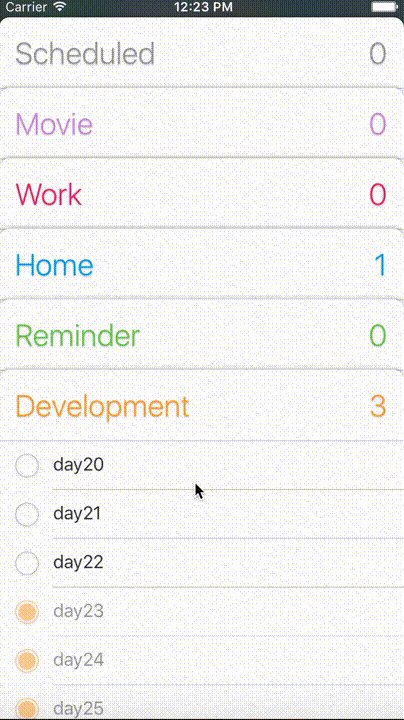
Multi page Reminder
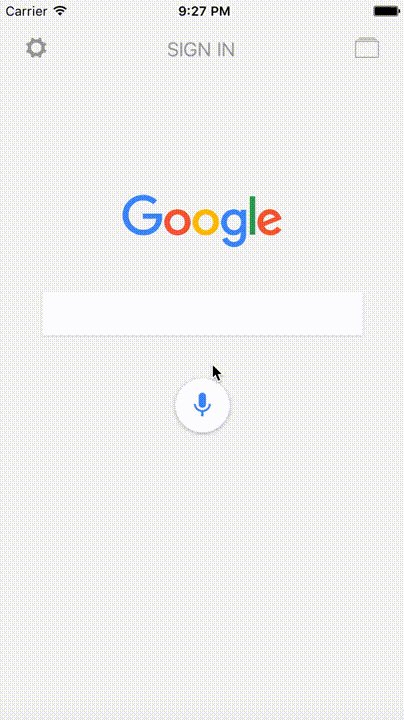
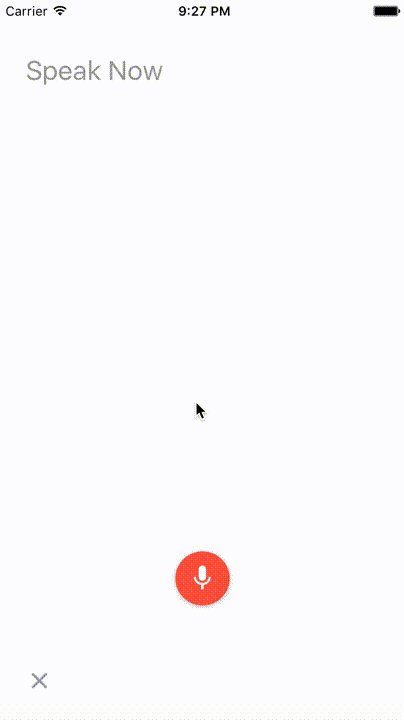
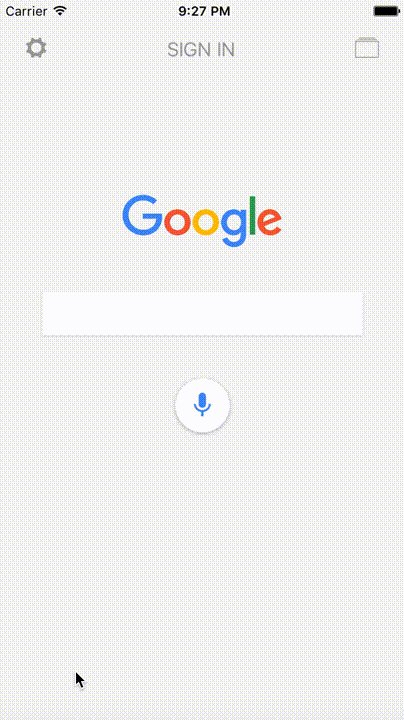
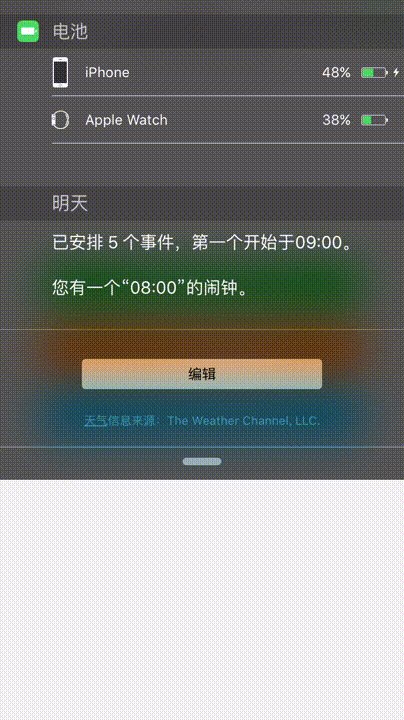
Ngày 22
Google Now
Ngày 23
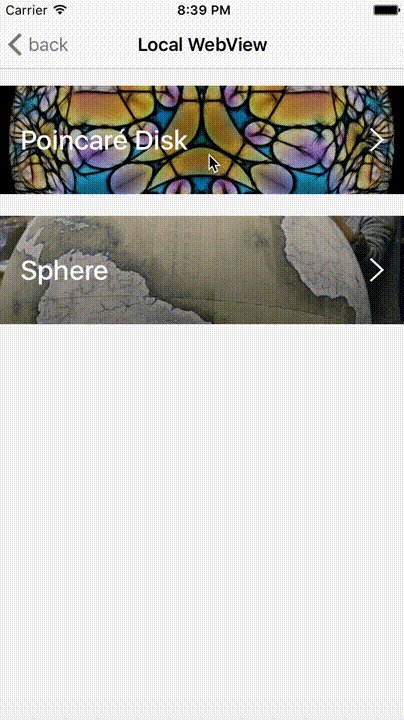
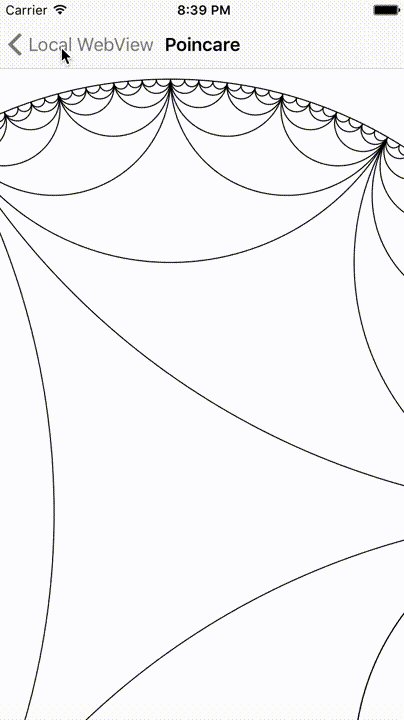
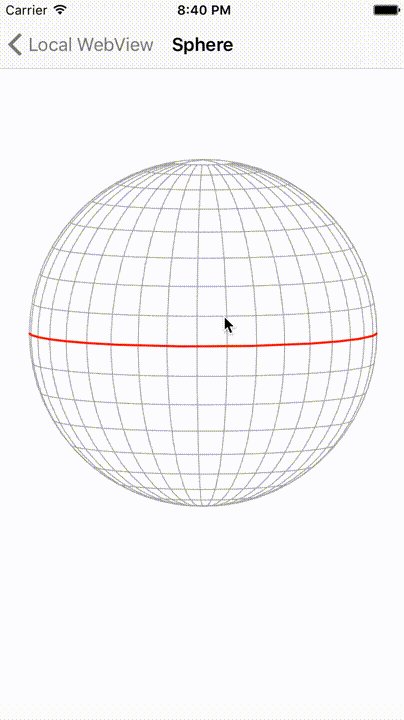
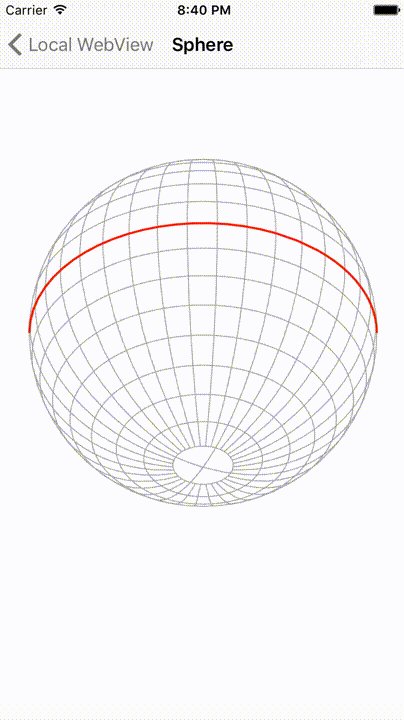
Local WebView An example using D3.js
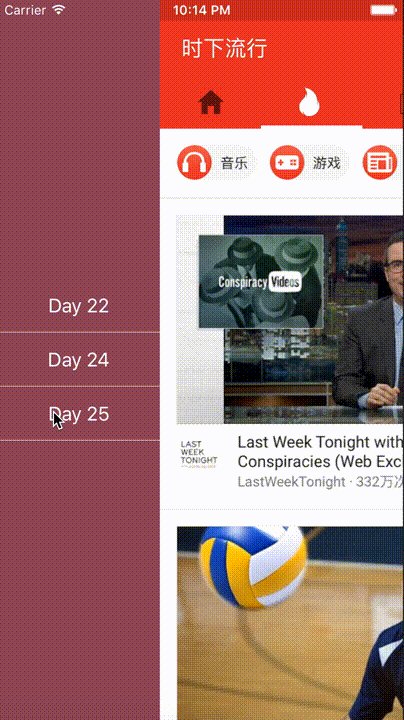
Ngày 24
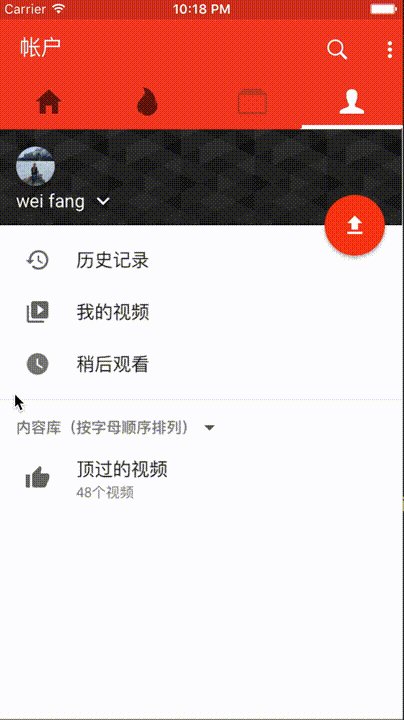
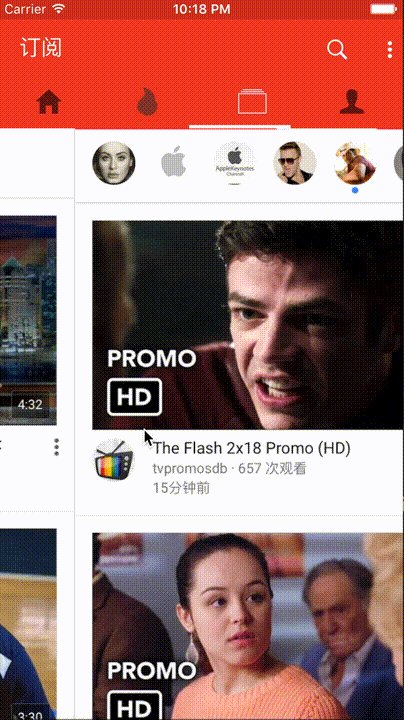
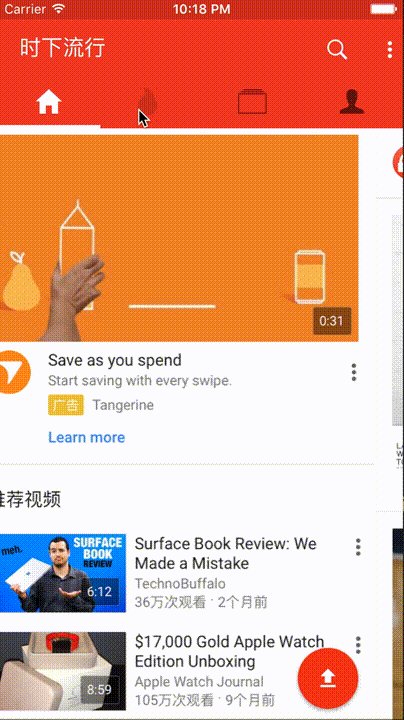
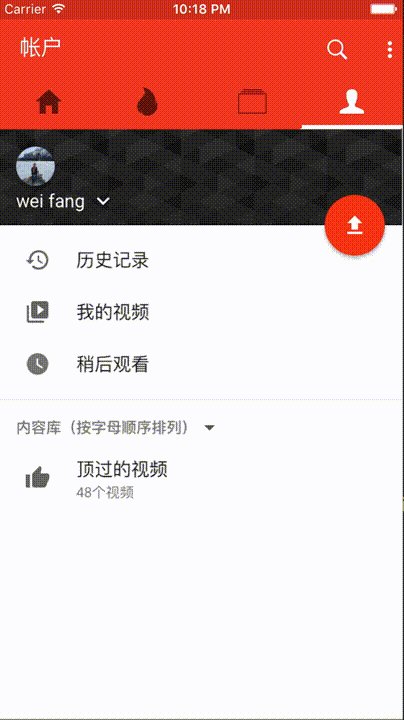
Youtube scrollable tab
Reference: https://github.com/brentvatne/react-native-scrollable-tab-view
Ngày 25
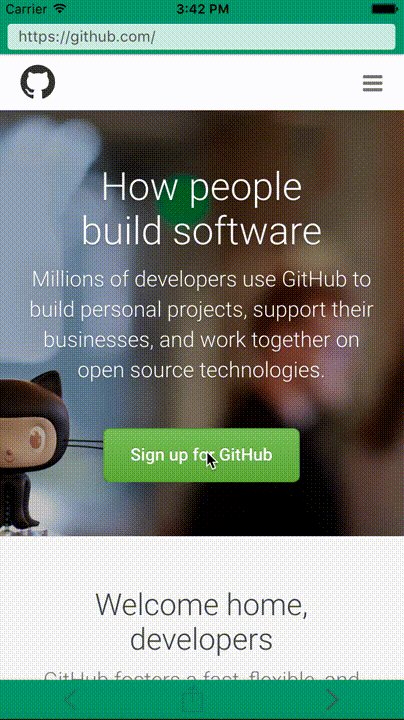
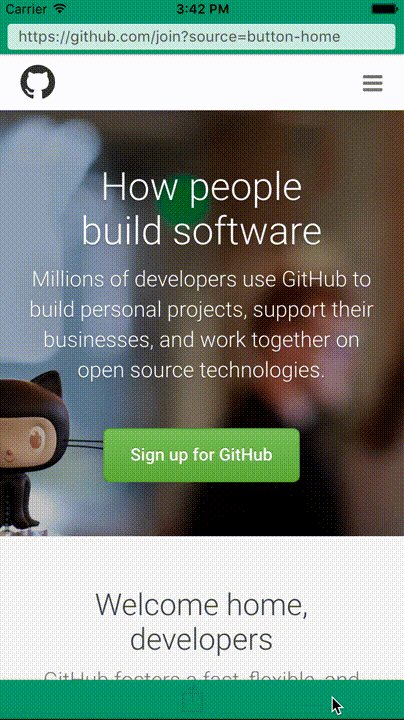
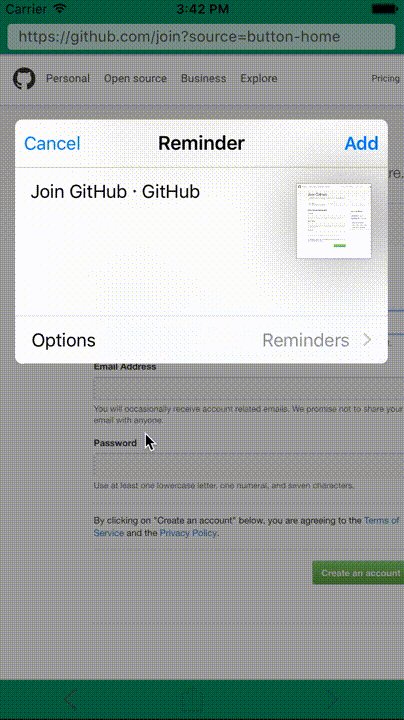
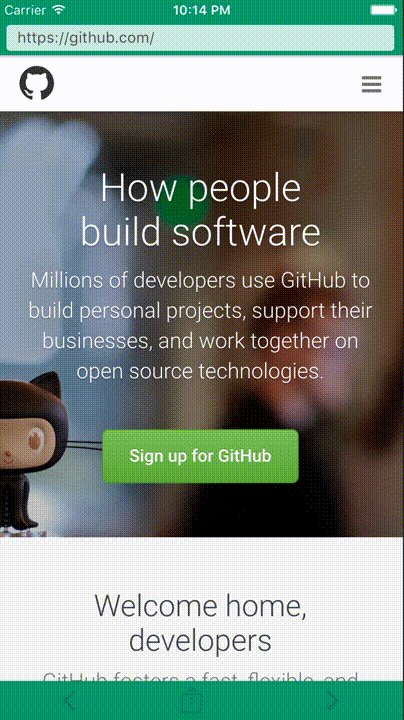
Custome in-app browser
Reference: https://github.com/d-a-n/react-native-webbrowser
Ngày 26
Swipe and Switch
Ngày 27
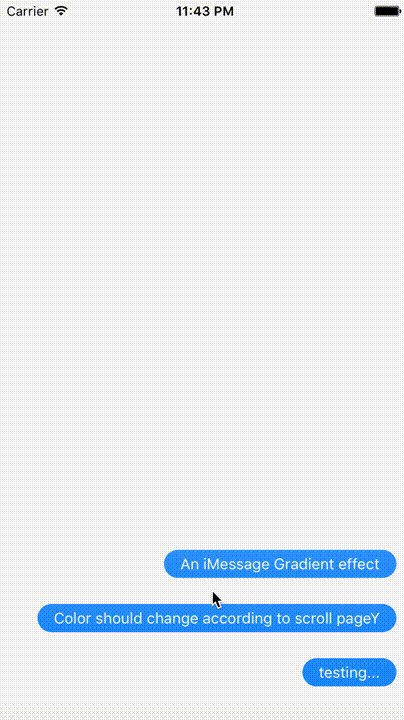
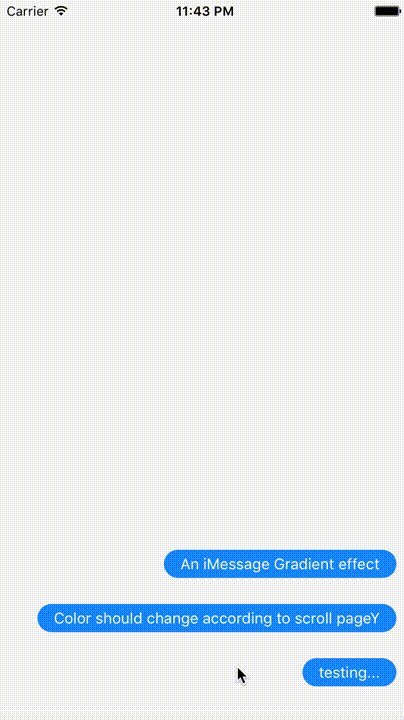
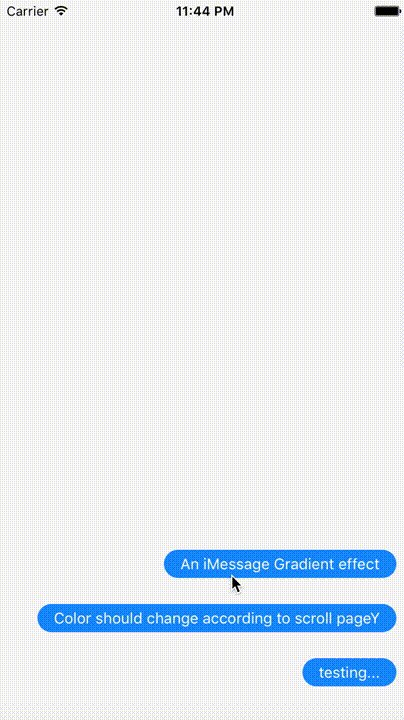
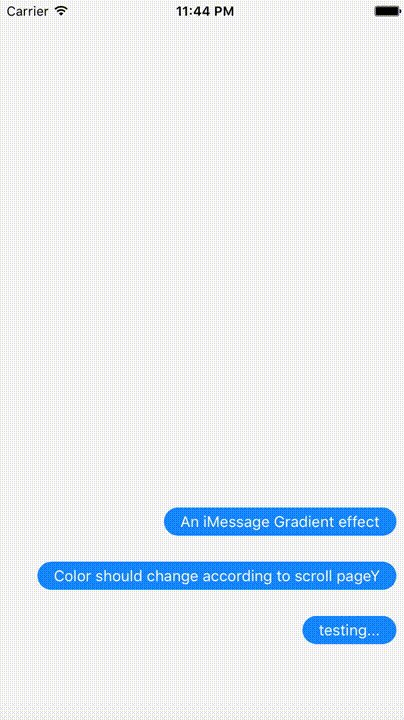
iMessage Gradient. The chat bubble changes its gradient color with its pageY.
Reference: https://github.com/brentvatne/react-native-linear-gradient
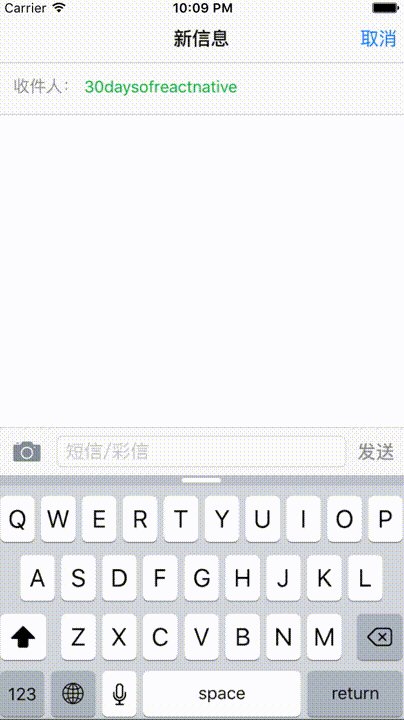
Ngày 28
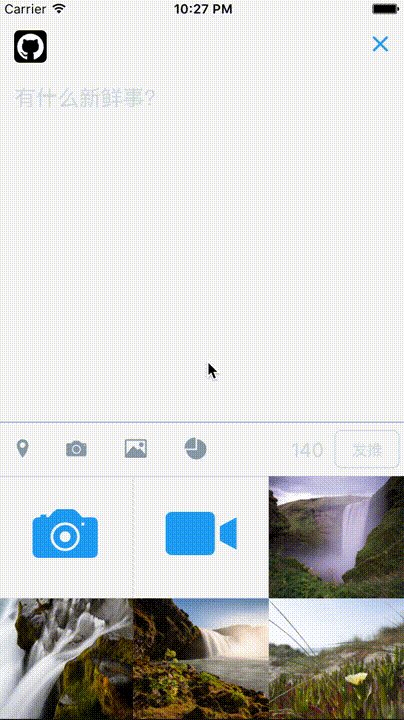
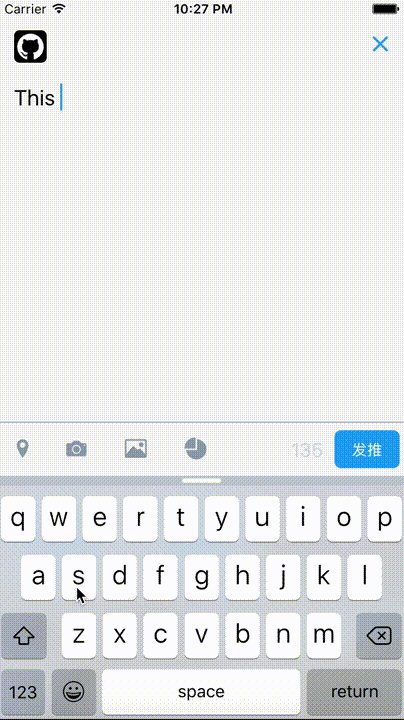
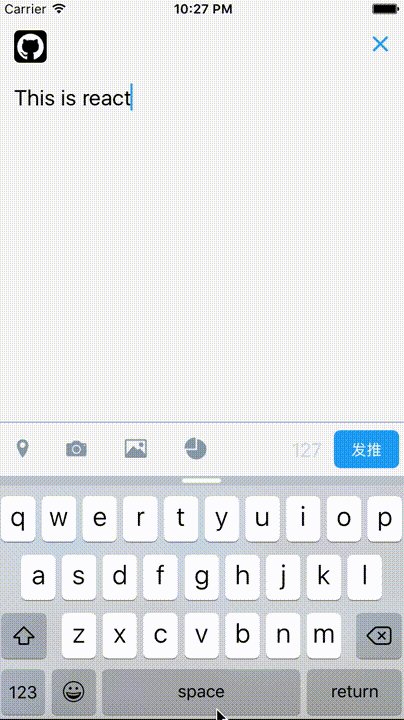
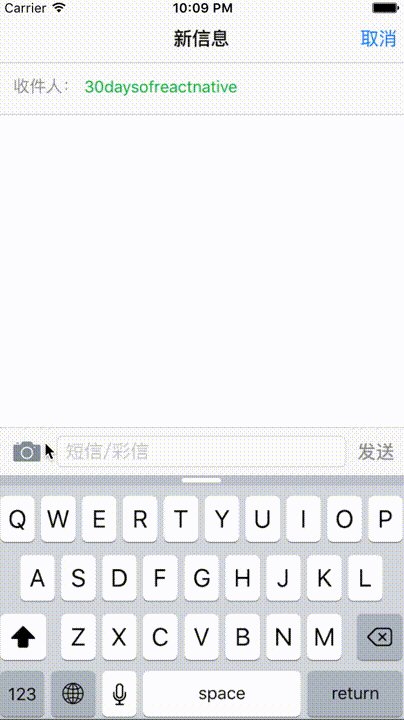
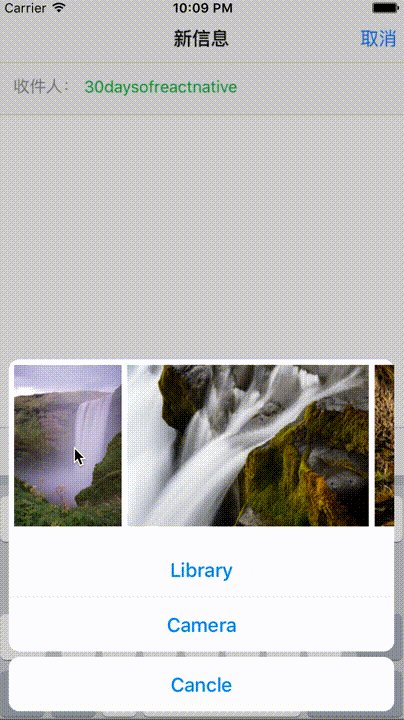
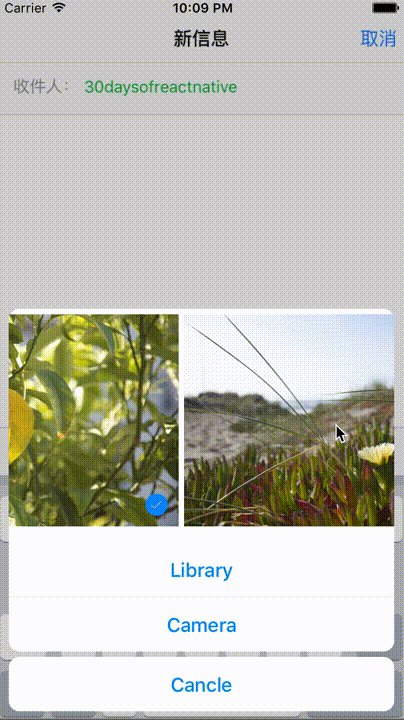
iMessage Image Picker.
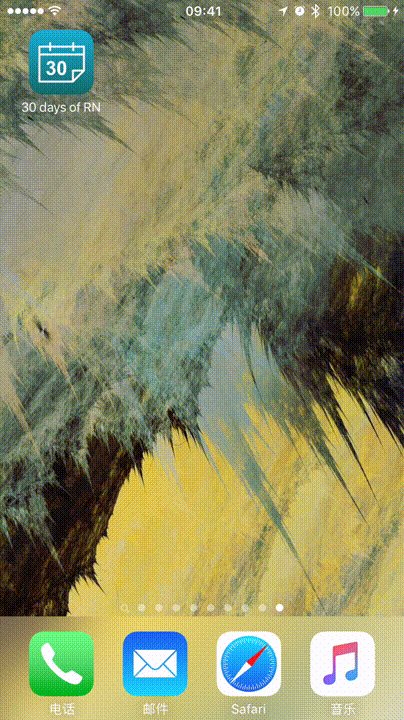
Ngày 29
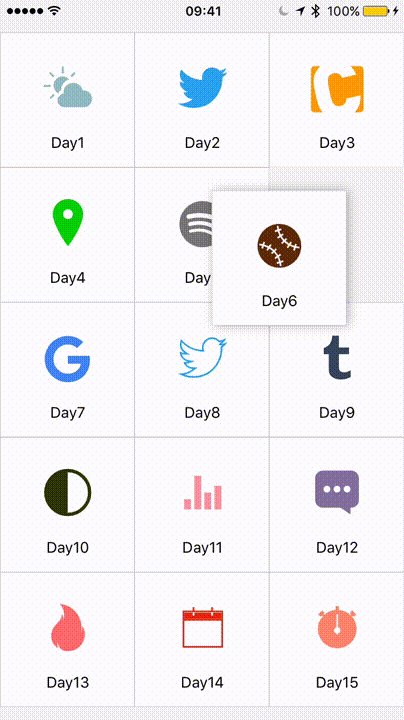
Quick action with 3D Touch. Quick action on launching days.
Ngày 30
Push Notification.
Thực hiện
Bước 1
Repo: https://github.com/fangwei716/30-days-of-react-native
Fork repo
Bước 2
Pull về và chạy cài đặt các gói cần thiết “npm install”
Bước 3
Android
Chạy lệnh
react-native run-android
iOS
Dùng XCode mở ios/ThirtyDaysOfReactNative.xcworkspace
Các công đoạn này khá đơn giản nên không cần nói nhiều. Điều quan trọng qua bài viết này mình nghĩ chỉ cần nhìn hình demo, và mở mã nguồn ra tham khảo, việc build cái ứng dụng này cũng không cần thiết lắm































Cường
Mấy ngày đầu không có link ad ơi!
Nguyễn Nhân
Bạn xem ở đây nhé: https://github.com/fangwei716/30-days-of-react-native, có tất cả các ví dụ của từng ngày. Các link có trong bài là liên quan đến các hướng dẫn gốc.
Chuyen Nguyen
Thanks bạn, hay quá…
Khách
4.5
thanh liem
em khong xem phan trang duoc ad oi
PHát
Em không xem được bài nào cả anh ơi, giúp em với, nhiều ứng dụng bổ ích quá. Thank you <3
TOanVo
Cảm ơn bạn