
Lập trình ứng dụng di dộng từ công nghệ của Facebook
Nếu bạn đang theo dõi blog Fullstack Station này, có lẽ cũng đã thấy mình viết nhiều bài liên quan đến các công nghệ của Facebook, đó cũng là điều dễ hiểu khi mà Facebook đã tạo ra một hệ sinh thái, chứ không còn là những thư viện, nền tảng riêng lẻ. Tất cả những thứ đó kết hợp lại với nhau tạo thành một khối thống nhất, bài viết này giới thiệu một trong những thể thống nhất đó để lập trình ứng dụng di động: GraphQL3R. Những công nghệ lập trình này đều là Javascript, nên bạn có thể xem thêm bài Javascript có thể làm được gì.
Nội dung chính
GraphQL3R là gì?
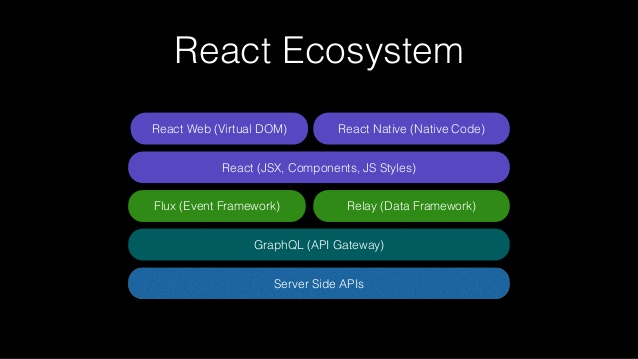
GraphQL3R là cách mình đặt tên cho thể thống nhất các công nghệ của Facebook: GraphQL, React Native, Redux và Relay để lập trình ứng dụng di động đa nền tảng bao gồm iOS và Android, từ client đến server.
Tất cả những công nghệ này mình đã có các bài viết giới thiệu nên sẽ không nói lại nữa:
FlowType tuy không được coi là nền tảng chính, nhưng đây là nền tảng hỗ trợ xuyên suốt quá trình lập trình rất quan trọng, và chắc chắn là rất hiệu quả khi phát triển với React Native.
Ngoài ra còn có Parse Server (BaaS) mình chưa có cơ hội để viết bài giới thiệu, đây là nền tảng đã được mã nguồn mở tuơng tự Firebase (không hướng đến tính Realtime bằng Firebase) nhưng bao gồm rất nhiều tính năng mạnh mẽ Push Notification, REST API, Social servive…
Do Relay đi chung với GraphQL, React, không được hoặc ít sử dụng độc lập với các nền tảng khác, nên có thể xem như là 1 phần phụ của bộ GraphQL3R này.
Những công nghệ này được dùng để viết ứng dụng F8 (Facebook Conference 2016) vừa qua, Facebook cũng cố gắng đưa bộ công nghệ này đến với mọi người với trang web MakeItOpen. Bao gồm các bước, tài liệu:
- Kế hoạch viết ứng dụng
- Phân tích thiết kế ứng dụng đa nền tảng
- Luồng dữ liệu
- Kiểm thử

Tại sao nên sử dụng GraphQL3R
Thứ nhất, đây là bộ nền tảng mã nguồn mở từ A->Z duy nhất tính đến thời điểm hiện nay dành cho ứng dụng di động Native (sức mạnh của React Native thì bạn xem thêm ở bài React Native là tương lai của lập trình ứng dụng di động). Tổng lượng stars của tổ hợp công nghệ này khoảng hơn 100k, đây là con số cực kỳ ấn tượng mà không có một tổ hợp nào có thể đạt được!
Thứ hai, những công nghệ này đều được sử dụng trong môi trường sản phẩm (Production) bởi các công ty, sản phẩm công nghệ hàng đầu như: Facebook, Instagram, Airbnb, Uber
Thứ ba, mang những tinh tuý của lập trình hiện đại như Time travel (từ redux), Hot Module Replacement (Webpack) giúp cho thời gian lập trình ứng dụng di động giảm đi rất nhiều, bạn không còn phải build khi lập trình ứng dụng di động native cho iOS và Android nữa. Cũng như việc debug, test ứng dụng sẽ đơn giản hơn, tiết kiệm thời gian. Ứng dụng cũng trở nên đáng tin cậy hơn với Redux: Single source of true!
Thứ tư, tổ hợp này khá linh hoạt, bạn có thể tách phần client từ React Native ra, dùng phần còn lại với Angular 2 (hoặc Ionic Framework), hoặc tất nhiên với ReactJs. Phần GraphQL có thể dùng với nhiều nguồn dữ liệu khác nhau, nên có thể thay thế Parse.
Thứ năm, ….n, thật sự 4 điểm trên có thể bao quát gần hết các đặc điểm để chọn nền tảng rồi, nên nói thêm nữa cũng thừa 🙂
GraphQL3R không dành cho tất cả
Đúng là tổ hợp GraphQL3R rất rất mạnh, nhưng chính vì vậy chính là điểm yếu của nó khi bạn phải có quá nhiều thứ để học. Để hoàn thành lập trình ứng dụng di động mà học hết mấy thứ này bao gồm lập trình cho tới quản lý server, phân tích thiết kế … thì quả là không thể!
Vì vậy, để áp dụng tổ hợp này, bạn cần có một nhóm khoảng 3 người trở lên, rất thích hợp cho start-up, mình chưa thấy điểm yếu của tổ hợp này dành cho viết bất cứ loại ứng dụng nào – ngoại trừ game do phải dùng đồ hoạ nhiều, nên nếu thay phần client thì các phần sau cũng không còn giá trị mấy.
Nếu bạn là cá nhân lập trình ứng dụng di động, theo mình thì nên sử dụng React Native thôi, còn phần backend thì nên sử dụng Firebase, hoặc Meteor (Xem thêm bài Điều gì khiến Meteor 1.3 trở nên đặc biệt), hoặc nếu bạn thích Meteor và GraphQL thì có thể nghiên cứu Apollo Stack.
Bí kíp lập trình ứng dụng di động trong tay bạn!
Nhiều lúc nghiên cứu cái hệ sinh thái của Facebook làm cho mình hứng thú một cách điên cuồng, mình yêu cái cách mà React/React Native hoạt động, cách mà Redux hoạt động, kết hợp với cái cách mà Webpack (không liên quan FB) giúp cho công việc lập trình nhanh chóng, module hoá mọi thứ. Tuy nhiên, cái gì cũng có giá của nó, những công nghệ đó được áp dụng bởi những ông lớn vì họ có nguồn lực để thực hiện, trong khi start-up thì không 1 xu dính túi, nhưng cũng đừng vì vậy mà nản chí, ngày xưa chưa ai cũng tranh giành bí kíp “Tịch tà kiếm phổ”, còn ngày nay tổ hợp GraphQL3R chính là bí kíp ngay trong tay bạn, mã nguồn mở, luyện tổ hợp này không có lo mất bản năng đàn ông đâu!

TonyVo
Rất vui. Những bài viết rất hữu ích của bạn . HIện tại ReactJS thì mình chưa xem qua. Nhưng react native thì mình vừa làm vừa học luôn. Cũng đang rất hứng với nó. Nhất là cái độ nóng hơn 1k độ của nó và như một native app thực sự ^__^
Khanh
Có bài viết về Apolo stack ko bạn, mình tò mò về nó quá mà đọc vẫn không hiểu