
Tối ưu tốc độ website bằng module pagespeed cho Nginx
Nội dung chính
Tối ưu tốc độ website là gì?
Để một website có nội dung động (như blog Fullstack Station này) trải qua rất nhiều bước: Viết code PHP/Python/Ruby, kết nối cơ sở dữ liệu, process engine sẽ kết hợp dữ liệu từ cơ sở dữ liệu với HTML cho ra web với giao diện hoàn thiện. Sau đó, web server sẽ trả kết quả HTML/CSS/JS đã được biên dịch này về trình duyệt web (browser). Mỗi công đoạn trong quá trình trên cần được tối ưu để website đạt tốc độ tốt nhất.
Có nhiều kỹ thuật để tối ưu tốc độ website (nén file, nén hình ảnh, lazy load…), và tối ưu web server là một trong những thành phần quan trọng nhất. Mình giới thiệu đến các bạn cách cài đặt module pagespeed (mod_pagespeed) cho nginx trên Centos 7.
Chú ý: nếu bạn muốn dùng Centos nhưng chưa tự tay cài server bao giờ hoặc muốn cài đặt nhanh, mình khuyến nghị dùng CentMin Mod để cài đặt Nginx, Maria Mysql DB, PHP-FPM, Opcache, Memcached…
Giới thiệu module PageSpeed
Module PageSpeed là một dự án của Google, ở Google việc tối ưu tốc độ website là cực kỳ quan trọng. Họ luôn phát triển các công cụ, kỹ thuật để làm cho website chạy nhanh nhất có thể, có thể kể ra một vài dự án như: Google Chrome (tất nhiên có nhiều mục đích khác nữa, nhưng ít nhất nó cũng có tốc độ tải trang nhanh hơn các trình duyệt khác), Pagespeed Insights (Công cụ kiểm tra các yếu tốc tốc độ của website), mod Pagespped
Các kỹ thuật tối ưu tốc độ sẽ được giới thiệu trong loạt bài “Tối ưu tốc độ cho website”.
Nếu bạn sử dụng website bằng WordPress, thì có lẽ plugin [W3 Total Cache] cũng đủ dùng, tuy nhiên nếu bạn dùng nền tảng khác không có plugin tương tự hoặc website là do bạn viết thì bài viết này sẽ giúp ích nhiều cho bạn. Ngay cả khi dùng WordPress với W3 Total Cache thì nếu dùng thêm mod pagespeed vẫn hiệu quả hơn bạn nhé, ngoài ra còn có rất nhiều tính năng rất hay.
Kiểm tra trước khi tối ưu tốc độ
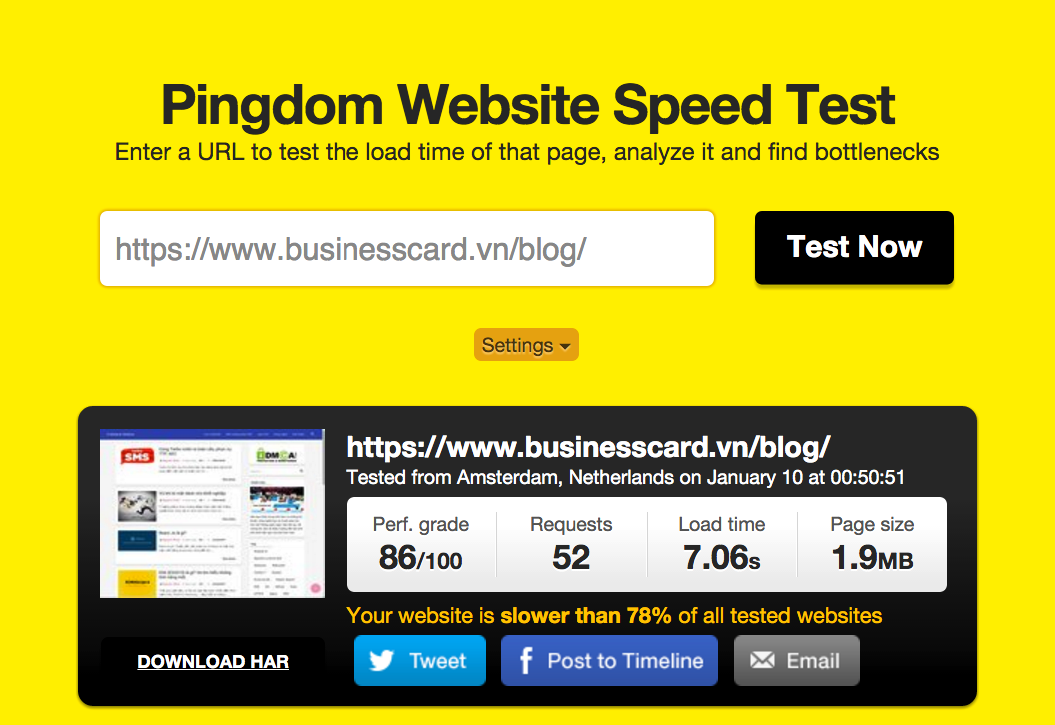
Đây là điểm số của blog trên Pingdom: (Thời điểm dùng domain businesscard.vn)

Đây là thông số hệ thống:
- Nền tảng: WordPress 4.4
- Plugin cache (ví dụW3 Total Cache): không hoạt động. Để dễ dàng đánh giá nên mình không bật chức năng này lên.
- Máy chủ: Centos 7
- Máy chủ web: Nginx 1.9.9
- Preprocessor: PHP7 với Zend OPcache
- HTTP/2 + SSL: hoạt động. (SSL của mình đã tối ưu mức A+ tại SSLLabs)
Mặc dù đã dùng ZendOpcache và HTTP/2 mà như bạn thấy ở hình test ở trên, chậm hơn 78% website khác đã test tại Pingdom, hix hix. Sao mà chậm quá vậy !!!
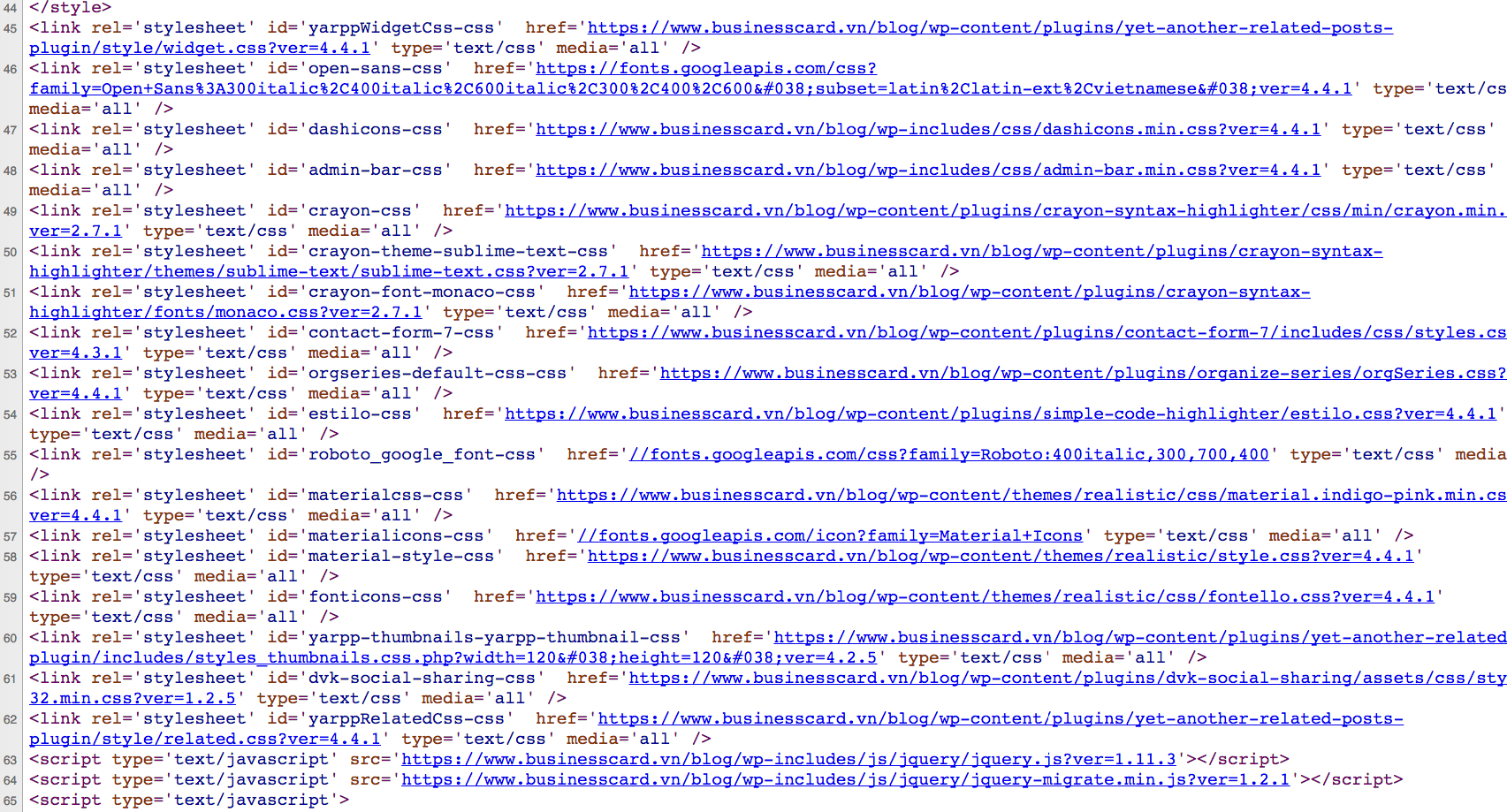
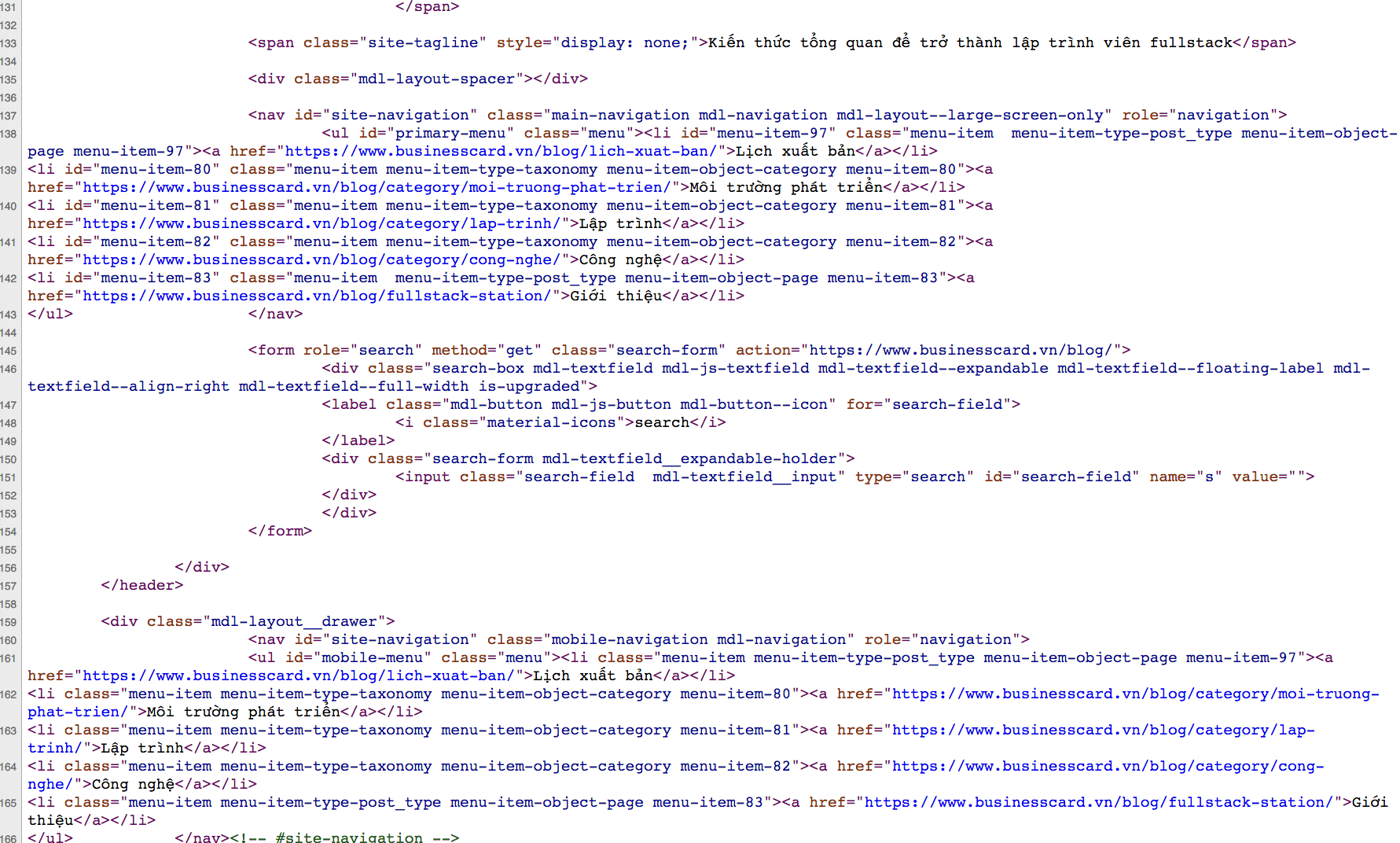
View source xem thử:

=> Rất nhiều file Css và Js sẽ làm cho website tải lâu hơn

=> Còn rất nhiều khoảng trắng và các dòng ghi chú (comment) => website sẽ nặng nên chậm hơn, đó là những thứ không cần thiết cần phải được loại bỏ.
Yah, phải khắc phục thôi!!!!!!!!!
Bắt đầu tối ưu tốc độ
Yêu cầu để thực hiện theo bài viết:
- Máy chủ Centos 6 hoặc 7, có quyền root.
- Máy chủ web: Nginx (Đối với các bạn dùng Apache, sẽ có bài viết khác nhé)
Bước 1: cài đặt các thư viện cần thiết
sudo yum install wget curl unzip gcc-c++ pcre-devel zlib-devel
Bước 2: tìm phiên bản mới nhất
Vào trang chủ chính thức của Nginx, bạn sẽ nhìn thấy phiên bản mới nhất, nhớ chọn phiên bản đầu tiên của Mainline version nhé. Nhớ số phiên bản này, hiện tại là 1.9.9
Bước 3: tải mã nguồn Nginx
NGINX_VERSION=1.9.9 #khai báo phiên bản Nginx đã xác định ở trên
cd /usr/src #Mình có thói quen build source từ thư mục này
sudo wget http://nginx.org/download/nginx-${NGINX_VERSION}.tar.gz
sudo tar zxvf nginx-${NGINX_VERSION}.tar.gzBước 4: xác định phiên bản mã nguồn PageSpeed mới nhất
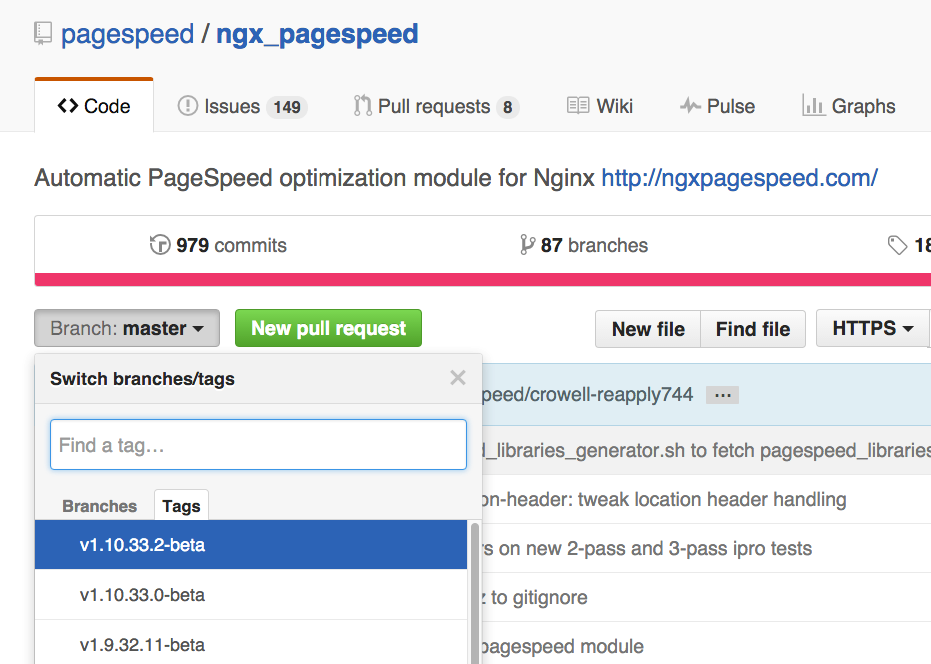
Vào Github Repo, vào mục Branch/Tag, sẽ thấy phiên bản mới nhất:

Theo hình trên thì phiên bản mới nhất là: v.1.10.33.2-beta [chỉ cần nhớ 1.10.33-2]
Bước 5: tải & giải nén pagespeed
NPS_VERSION=1.10.33.2 #dòng này khai báo phiên bản của Pagespeed
cd /usr/src
sudo wget https://github.com/pagespeed/ngx_pagespeed/archive/release-${NPS_VERSION}-beta.zip -O release-${NPS_VERSION}-beta.zip
unzip release-${NPS_VERSION}-beta.zip
cd ngx_pagespeed-release-${NPS_VERSION}-beta/
wget https://dl.google.com/dl/page-speed/psol/${NPS_VERSION}.tar.gz
tar -xzvf ${NPS_VERSION}.tar.gz # extracts to psol/Bước 6: bắt đầu build
cd /usr/src/nginx-${NGINX_VERSION}/
# vì nên bật http/2 và ssl luôn
./configure --add-module=/usr/src/ngx_pagespeed-release-${NPS_VERSION}-beta --with-http_v2_module --with-http_ssl_module
make
sudo make install
# Sau khi chạy xong, kiểm tra lại:
ls /usr/local/nginx
#Nếu thấy: "conf html logs sbin" có nghĩa là đã build xongBước 7: tạo script init
sudo nano /etc/init.d/nginx
Copy script này vào:
#!/bin/sh
#
# nginx - this script starts and stops the nginx daemon
#
# chkconfig: - 85 15
# description: NGINX is an HTTP(S) server, HTTP(S) reverse
# proxy and IMAP/POP3 proxy server
# processname: nginx
# config: /etc/nginx/nginx.conf
# config: /etc/sysconfig/nginx
# pidfile: /var/run/nginx.pid
# Source function library.
. /etc/rc.d/init.d/functions
# Source networking configuration.
. /etc/sysconfig/network
# Check that networking is up.
[ "$NETWORKING" = "no" ] && exit 0
nginx="/usr/sbin/nginx"
prog=$(basename $nginx)
NGINX_CONF_FILE="/etc/nginx/nginx.conf"
[ -f /etc/sysconfig/nginx ] && . /etc/sysconfig/nginx
lockfile=/var/lock/subsys/nginx
make_dirs() {
# make required directories
user=`$nginx -V 2>&1 | grep "configure arguments:" | sed 's/[^*]*--user=([^ ]*).*/1/g' -`
if [ -z "`grep $user /etc/passwd`" ]; then
useradd -M -s /bin/nologin $user
fi
options=`$nginx -V 2>&1 | grep 'configure arguments:'`
for opt in $options; do
if [ `echo $opt | grep '.*-temp-path'` ]; then
value=`echo $opt | cut -d "=" -f 2`
if [ ! -d "$value" ]; then
# echo "creating" $value
mkdir -p $value && chown -R $user $value
fi
fi
done
}
start() {
[ -x $nginx ] || exit 5
[ -f $NGINX_CONF_FILE ] || exit 6
make_dirs
echo -n $"Starting $prog: "
daemon $nginx -c $NGINX_CONF_FILE
retval=$?
echo
[ $retval -eq 0 ] && touch $lockfile
return $retval
}
stop() {
echo -n $"Stopping $prog: "
killproc $prog -QUIT
retval=$?
echo
[ $retval -eq 0 ] && rm -f $lockfile
return $retval
}
restart() {
configtest || return $?
stop
sleep 1
start
}
reload() {
configtest || return $?
echo -n $"Reloading $prog: "
killproc $nginx -HUP
RETVAL=$?
echo
}
force_reload() {
restart
}
configtest() {
$nginx -t -c $NGINX_CONF_FILE
}
rh_status() {
status $prog
}
rh_status_q() {
rh_status >/dev/null 2>&1
}
case "$1" in
start)
rh_status_q && exit 0
$1
;;
stop)
rh_status_q || exit 0
$1
;;
restart|configtest)
$1
;;
reload)
rh_status_q || exit 7
$1
;;
force-reload)
force_reload
;;
status)
rh_status
;;
condrestart|try-restart)
rh_status_q || exit 0
;;
*)
echo $"Usage: $0 {start|stop|status|restart|condrestart|try-restart|reload|force-reload|configtest}"
exit 2
esacCho phép script quyền thực thi:
sudo chmod +x /etc/init.d/nginx
Nếu trường hợp bạn đang sử dụng nginx đã cài bằng lệnh yum rồi:
#backup phiên bản nginx đang chạy sudo mv /usr/sbin/nginx /usr/sbin/nginx.yum
Cài đặt vào thư mục sbin:
sudo ln -fs /usr/local/nginx/sbin/nginx /usr/sbin/nginx
Cài đặt cấu hình:
sudo ln -s /usr/local/nginx/conf/ /etc/nginx # dùng để server tự bật nginx lên sau khi restart sudo chkconfig nginx on
Sau bước này, bạn đã cài đặt xong Nginx + mod Pagespeed, bây giờ chỉ việc kích hoạt lên
Bước 8: Kích hoạt mod pagespeed
sudo mkdir -p /var/ngx_pagespeed_cache #user nginx được lấy trong file /etc/nginx/nginx.conf, có thể của bạn là nobody sudo chown -R nginx:nginx /var/ngx_pagespeed_cache
Thêm các dòng sau vào trong block server của nginx.conf:
##
# Pagespeed main settings
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed
# handler and no extraneous headers get set.
location ~ ".pagespeed.([a-z].)?[a-z]{2}.[^.]{10}.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
# Filter settings
pagespeed RewriteLevel CoreFilters;
pagespeed EnableFilters collapse_whitespace,remove_comments,combine_css,rewrite_css,combine_javascript,rewrite_javascript;Nếu bạn add như trên vào nginx, thì tất cả các website đều được bật pagespeed, nếu bạn muốn chỉ một vài website đặc biệt chạy mod pagespeed thì đừng thêm vào nginx.conf mà thêm vào file config của website đặc biệt đó ví dụ: /etc/nginx/conf.d/www.example.conf
Start nginx
sudo service nginx start
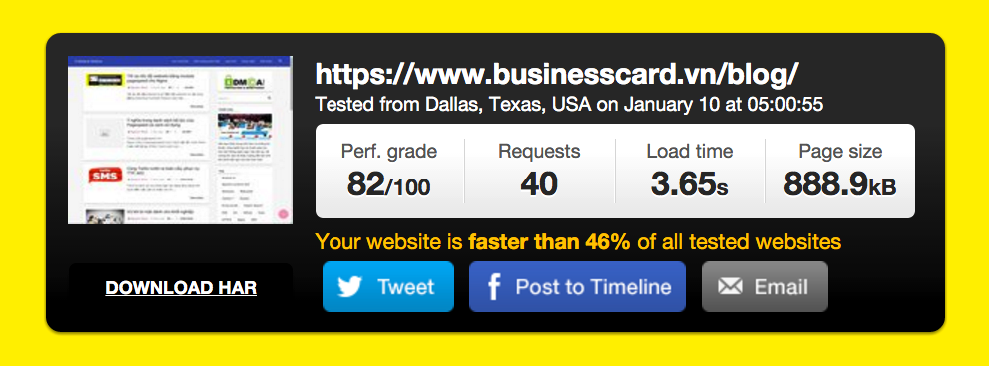
Cuối cùng kiểm tra thành quả:

Oh, đã nhanh hơn 46% rồi đó. (Phần nội dung website đã giảm từ 1.6MB xuống ~900KB)
Để hiểu hết ý nghĩa của các bộ lọc này, bạn đọc thêm bài viết Ý nghĩa của các bộ lọc trong module Pagespeed và cách sử dụng để tối ưu hóa tốc độ website
Kết luận:
Từ chậm hơn 78% lên mức nhanh hơn 46% quả là không tệ phải không bạn? Tuy nhiên đây chưa phải là mức cao mà Fullstack Station nhắm đến, nếu các bạn thực hiện hết tất cả các tiêu chuẩn kỹ thuật mà seri “Tối ưu hóa tốc độ website” mang lại, mình đảm bảo tốc độ sẽ nằm ở mức “nhanh hơn 80%“
